MapScout (Spring 2020)
Creating a fully customizable, easily expandable, and intuitively filterable interactive resource map that connects patients with behavioral health services.

About Project

MapScout is an interactive resource map that allows people looking for behavioral/mental health and trauma-specific services to be able to see what is offered near them and more easily navigate a system that is often confusing and overwhelming. MapScout also provides client admins with an easier system to consolidate, maintain, and distribute information to better serve the public. We currently partner with two nonprofit organizations, The Philadelphia Alliance for Child Trauma Services(PACTS) and The Evidence-based Practice and Innovation Center (EPIC).

Our Client
PACTS
The Philadelphia Alliance for Child Trauma Services (PACTS) and The Evidence-based Practice and Innovation Center (EPIC) are based in Philadelphia. PACTS serves youth in Philadelphia who have experienced potentially traumatic events and are living with traumatic stress. Over the past six years, they have improved access, availability and quality of trauma-specific services for children and families. EPIC works to advance system-wide strategies that support the implementation, sustainability and accessibility of behavioral health evidence-based practices in Philadelphia. Both EPIC and PACTS work in conjunction with the Philadelphia Department of Behavioral Health.


Our Process
Product Scope
Client Goals 🥅
An admin should be able to effectively maintain a consolidated source of information. They should be able to add and delete new providers, update existing information, and customize filters shown.
End-User Goals ⚽
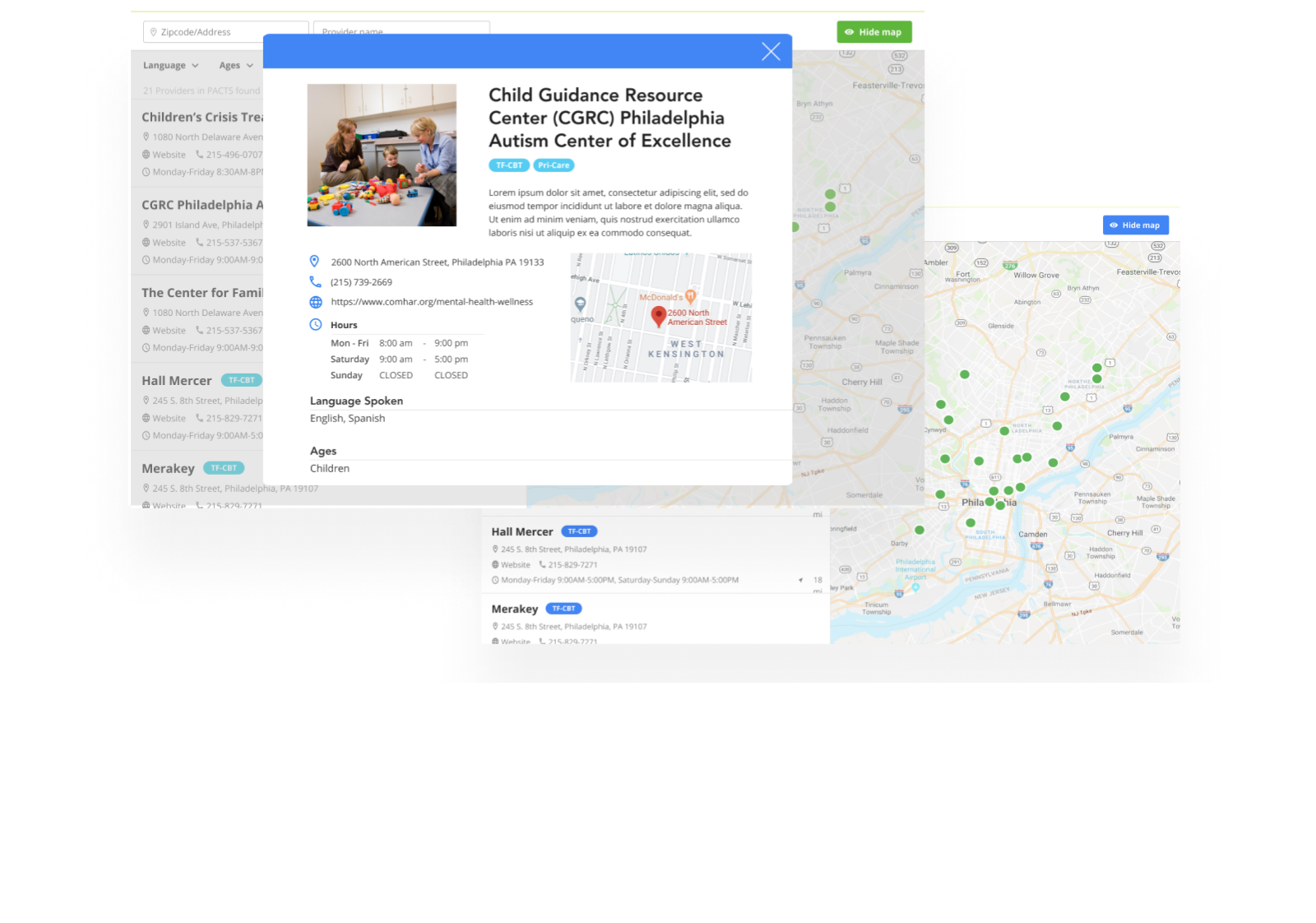
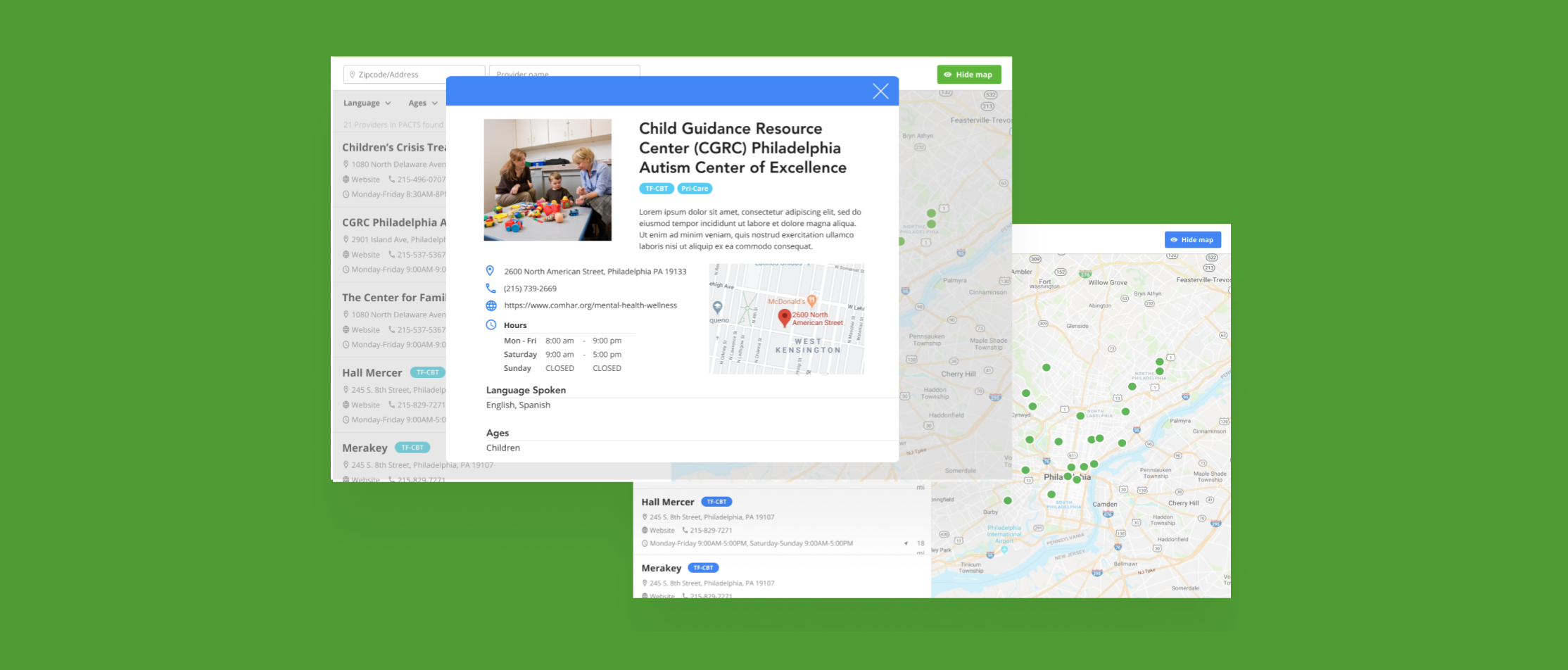
An end-user is someone of the general public who is looking for trauma-specific services. They should be able to easily view available providers, search for specific needs and filters, and access more information about providers directly.
Technology 💻
MapScout is built with Node, ReactJS, and Firebase. Our frontend leverages the React Bootstrap UI Kit Framework. We use Firestore Cloud to host provider data and Cloud Storage for images. User authentication is handled by Firebase. Our website, mapscout.io, is hosted using Netlify, as we do not need deploy/host our backend with Firebase.
Design 🖊
Continuing on with Fall 2019’s PACTS work, we added on to our interactive resource map by polishing additional features and focusing on the admin experience. Our team met with our clients from PACTS and Epic to fully understand their expectations and vision for the map. After taking into account client requests, user research findings, and team goals, we started prioritizing what needs to be built in first. We went through 1-2 week sprints from ideation to iterations of mockups, which would be implemented by our developers in the following sprint. Additionally, we regularly met with points of contact from PACTS and Epic and used mockups to help them visualize the final product. After receiving feedback, we would reevaluate our focuses and priorities in the following sprints.
Our Solution
Key Features
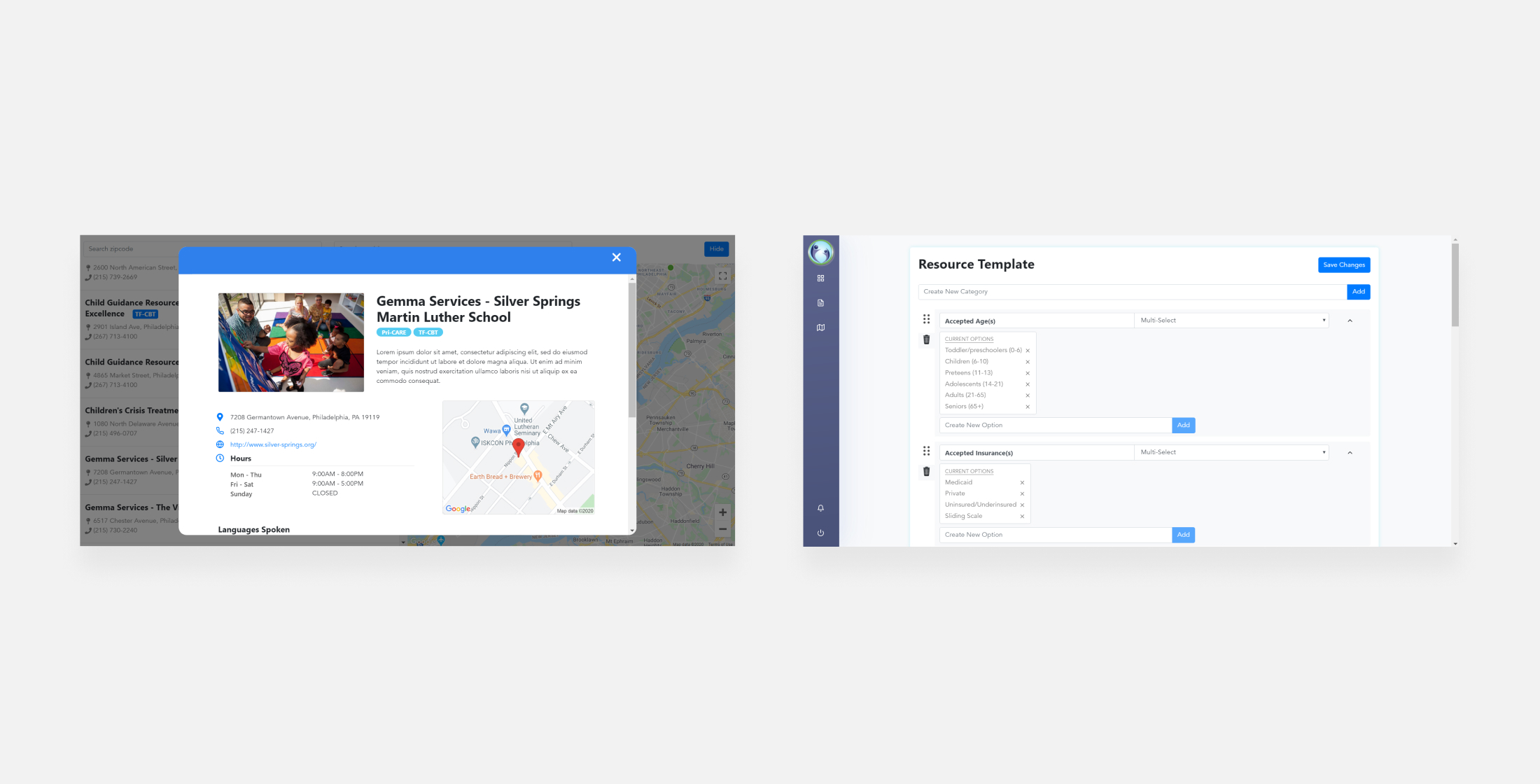
Admin Customization
We created a template provider page to set what information each provider page would contain. Through this, we were able to give admin users the ability to change filters and ability to change and reorder categories.

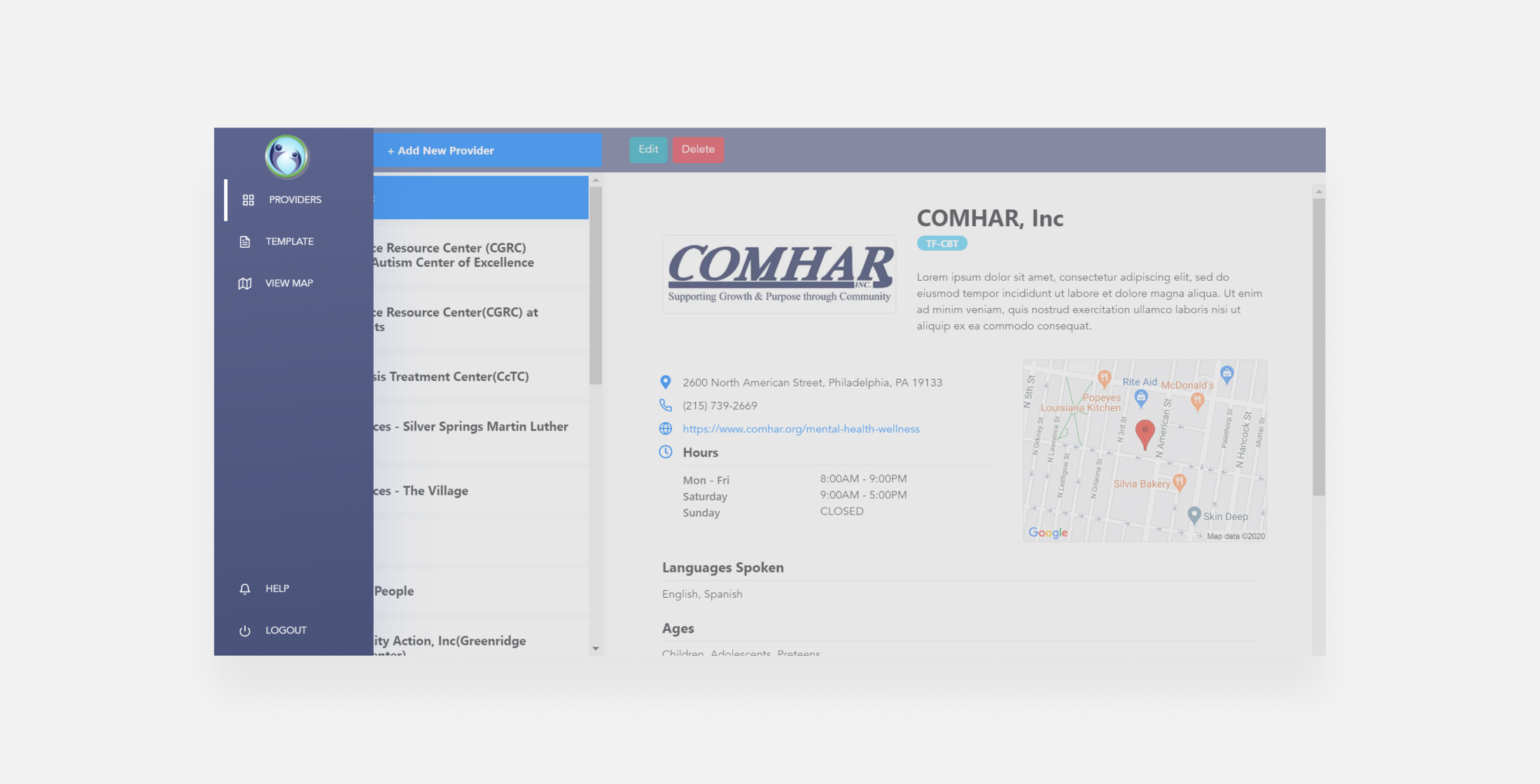
Admin Dashboard Navigation
Another component of the Admin Pages was to create the Admin Dashboard navigation. There were many iterations and possible solutions, but we needed to focus on what was the most time-efficient for the developers and intuitive for admin users. This is our final design for implementation. We removed the top bar and settled on a side bar that would be expanded when hovering over the area. This would also keep the consistency of a hierarchy from left to right.

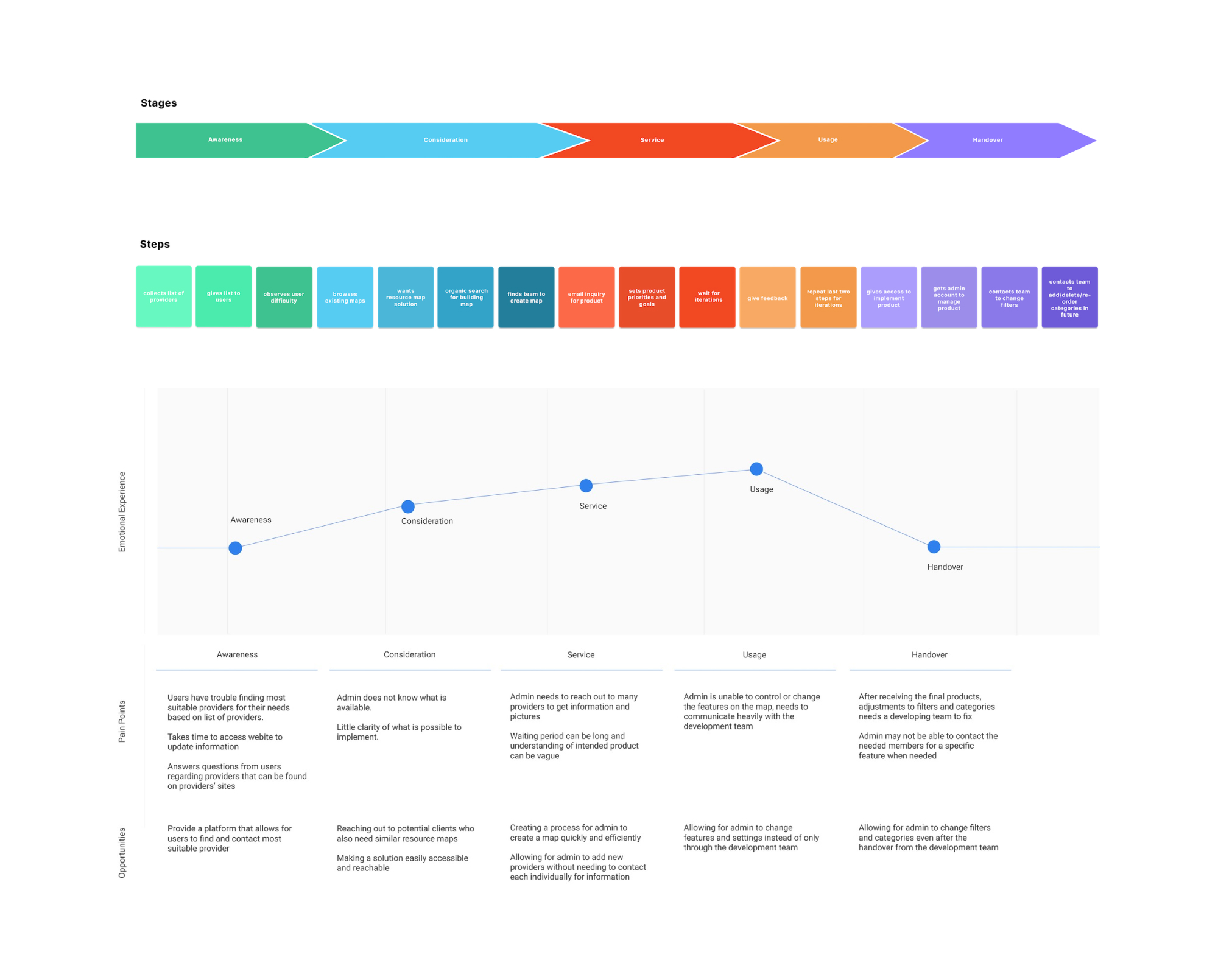
User Flow 🌊
EM’s description. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.

Our Team
Reflection 💬

"Pacts (AKA MapScout) is the best team I have been on during my four semesters with Bits of Good! Excellent teamwork, chemistry, and technical knowledge. Mentoring as a senior developer has been a great, fulfilling experience."

"It has been an incredible learning experience with PACTS turned Mapscout this semester. Having never done front-end web development before, I was able to improve my programming skills and learn a new web framework quickly with a supportive and talented team. Alongside the fun socials we have had and the nights spent coding, I have truly enjoyed working for such a great cause!"

"This semester I’ve had the chance to improve my skills in React thanks to my amazing teammates! I really love the community and appreciate the impact they are making."

"Working with the MapScout team has been a unique blend of play and meaningful work. I've learned a lot this past year: starting from 0 web development skills to a front-end junior developer. I felt comfortable to push myself with challenging work with the support of my teammates and guidance of our team managers. Most importantly, I appreciate how our team truly believes in social good and the importance of nonprofits. I'm really glad I took this opportunity to learn new things and meet a great group of friends!"

"A few members at our team dinner at Breakers Korean BBQ!"