Non-profit Portal
The Nonprofit Portal is a web portal built to help nonprofits apply to work with Bits of Good, a student organization at Georgia Tech dedicated to connecting students with nonprofits to advance their social missions.

About Project

We have created a web portal where non-profits can sign up for an account and get started generating a web-based solution to meet their objectives. If nonprofits already have an account, they can sign in and track the progress of their product. This portal would lay the infrastructure and provide a clear way for Bits of Good to continually communicate and assist nonprofits with issues/bugs, even after product hand-off, similar to a live support line.

Our Client
Bits of Good
Hack4Impact: At Bits of Good, we connect students with nonprofits and build custom software. While students get real-life experiences and skills in development, product management, design, and more, they also get to give back to their local community.


Our Process
Product Scope
Client Goals 🥅
Our client is Bits of Good! At Bits of Good, we need a way of obtaining the necessary information from non-profits when they first apply to work with us in order to best help the nonprofits with their mission. Afterwards, Bits of Good needs a continued channel of communication with the nonprofit to provide support.
End-User Goals ⚽
Our end-user is any potential nonprofit seeking to work with Bits of Good! The nonprofit must be able to create an account on the Non Profit Portal website; within their account, the nonprofit must be able to apply for a project, schedule meetings to discuss further details, and — if accepted — must be able to not only track their project status, but also file issues and/or bug reports after the project has been completed.
Technology 💻
Our project uses a JavaScript stack consisting of React, Next.js, and MongoDB.
Design 🖊
Since this is a redesign project, the design process started with user testing and an analysis of the previous version of the application form. We refined the user flow of the application process and changed the visual style. The main features we focused on design this semester were the submit verification, application, status tracking, schedule interview features. We also started building the landing page and report problem features.
Our Solution
Key Features
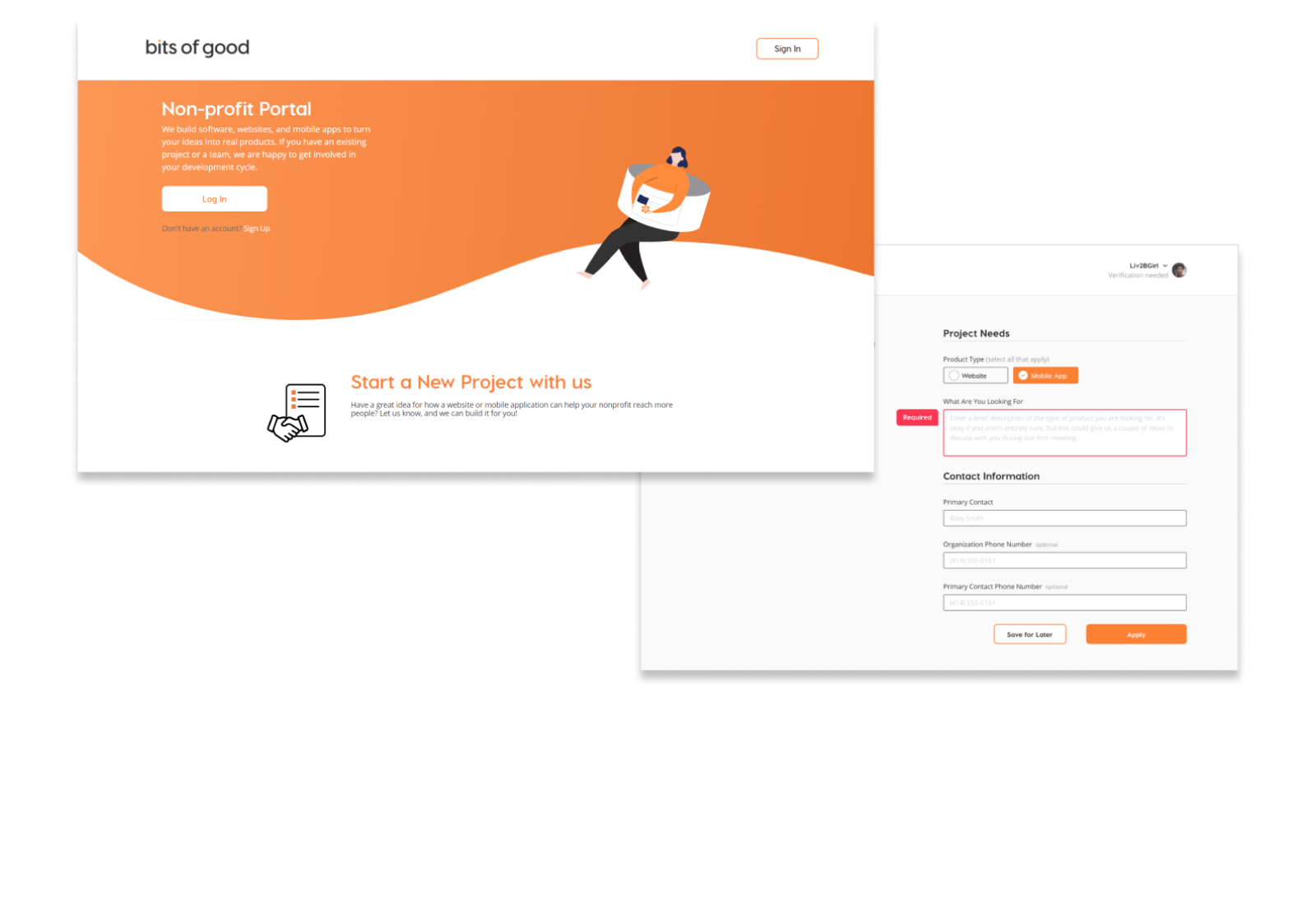
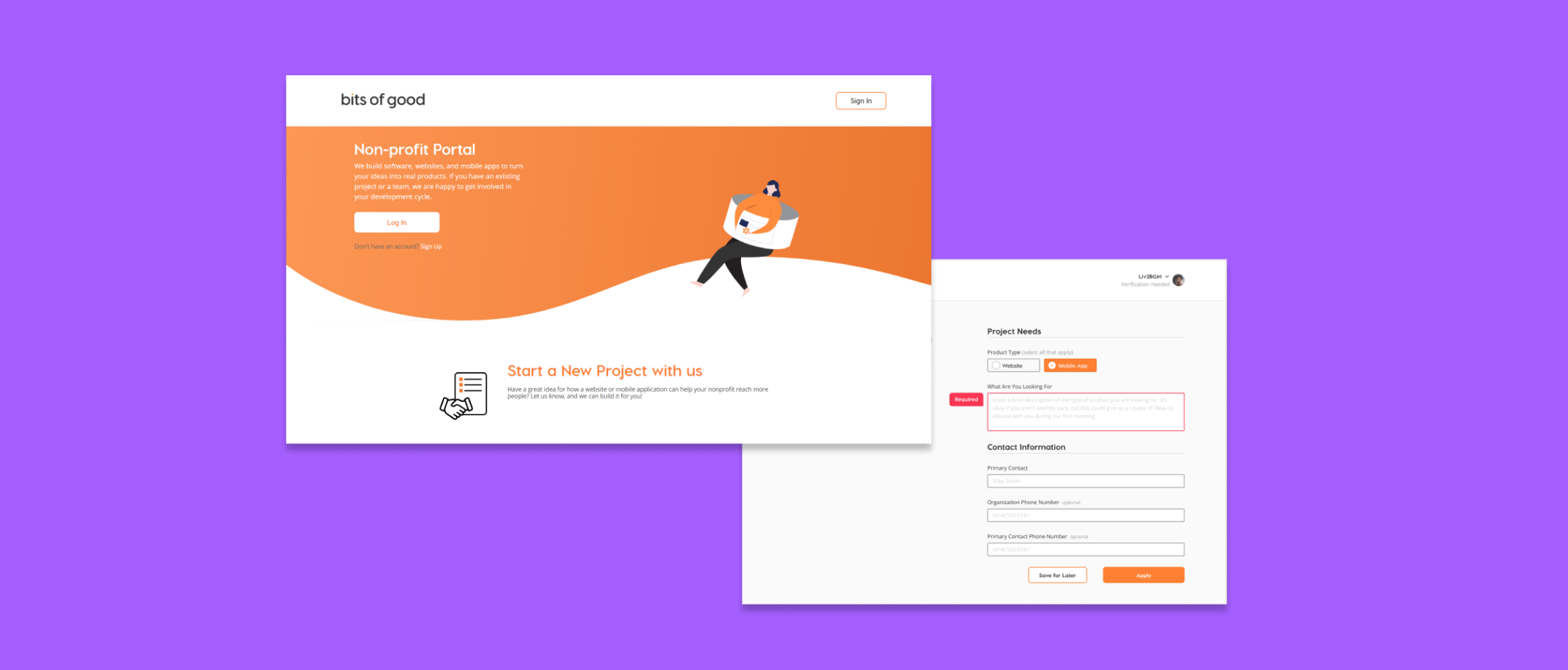
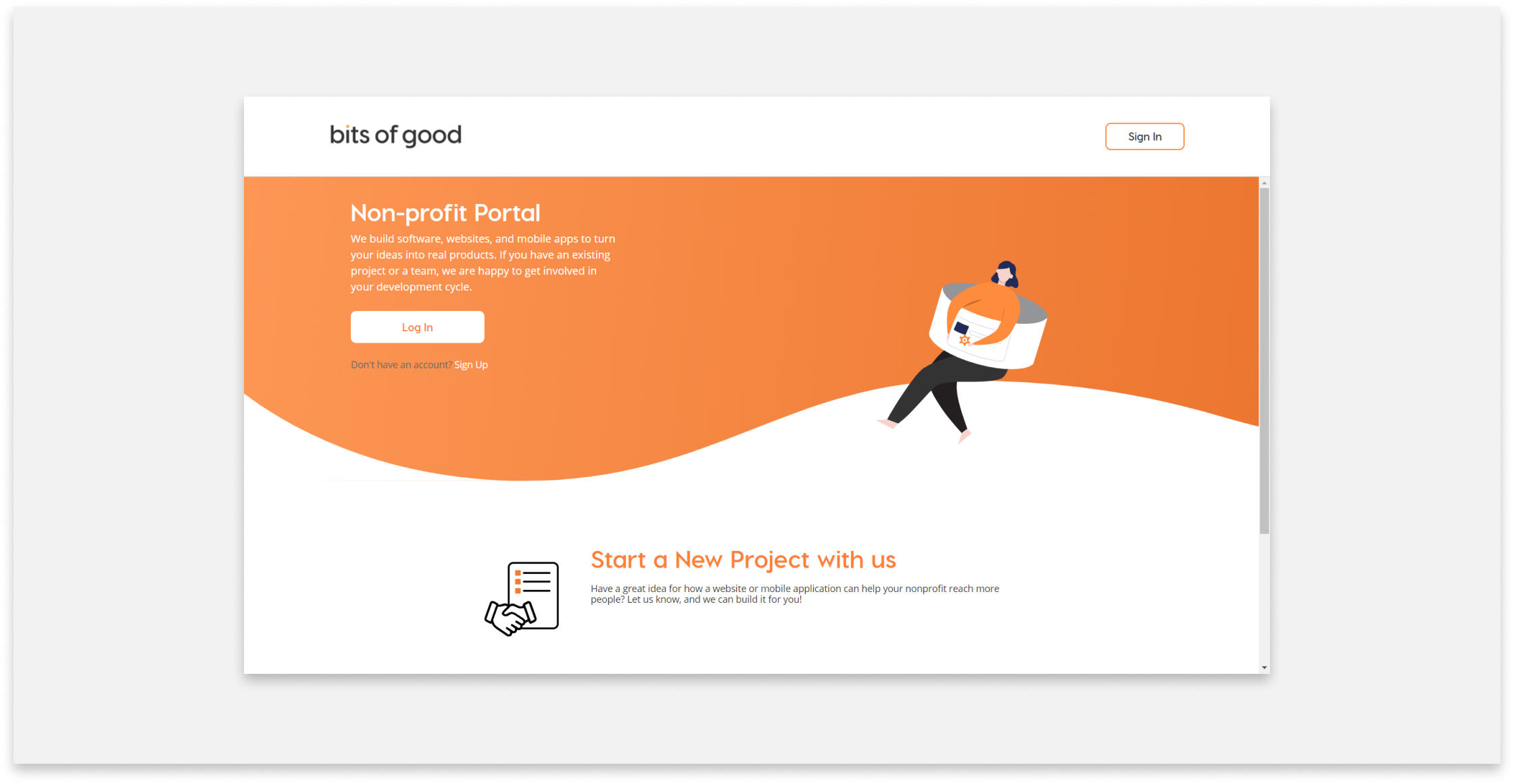
Landing Page
The landing page is the page that is displayed when a user first visits the Non Profit Portal website. It contains basic text descriptions of what the Non Profit Portal is and the functionalities it can serve. From the this page, the user can log into an existing account, or register a new account if they have not previously worked with Bits of Good.

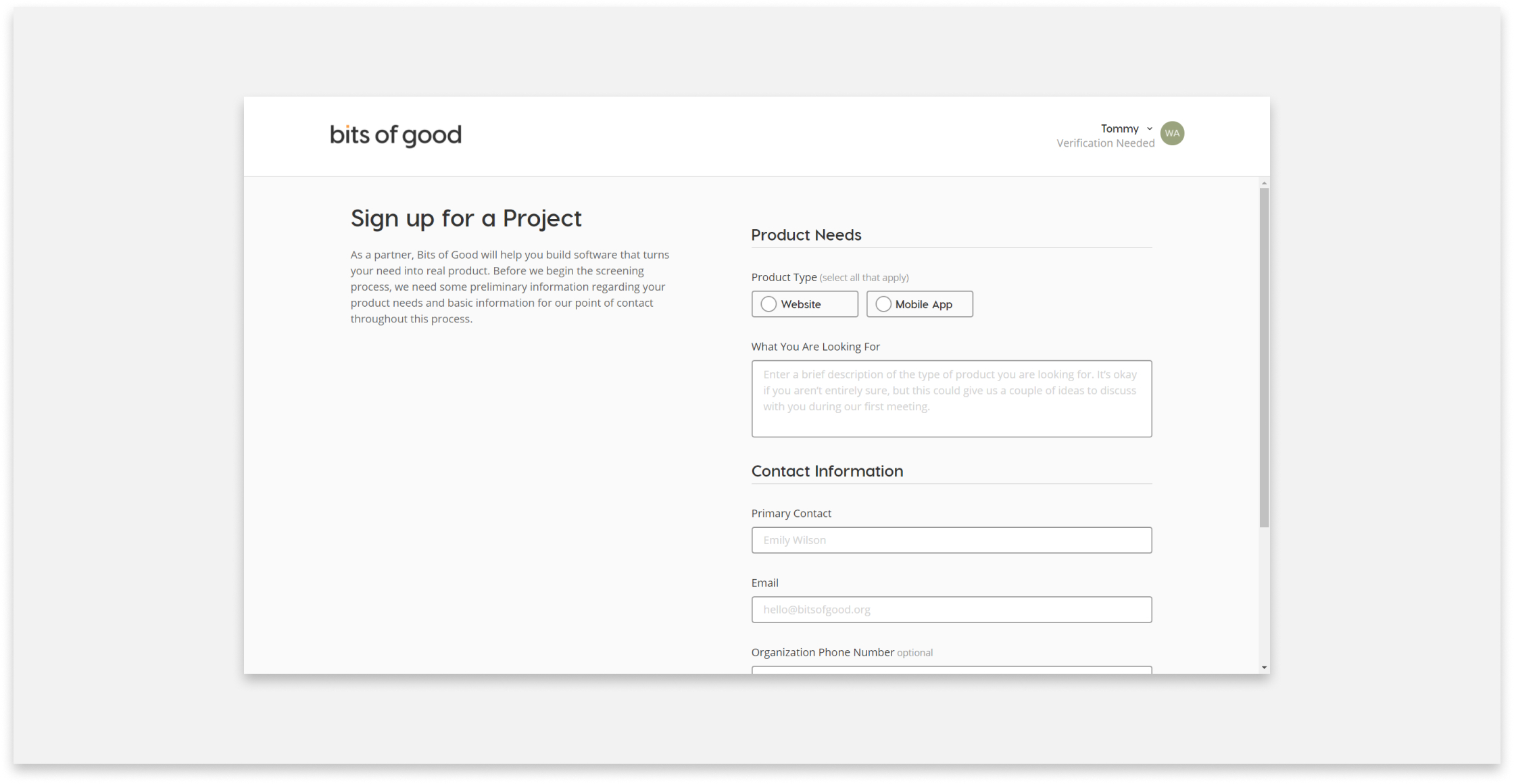
Project Sign-up
After logging into their account, this is the page where nonprofits can sign up for a project with Bits of Good. The nonprofit will enter their initial product needs, as well as enter contact information for the remainder of the process.

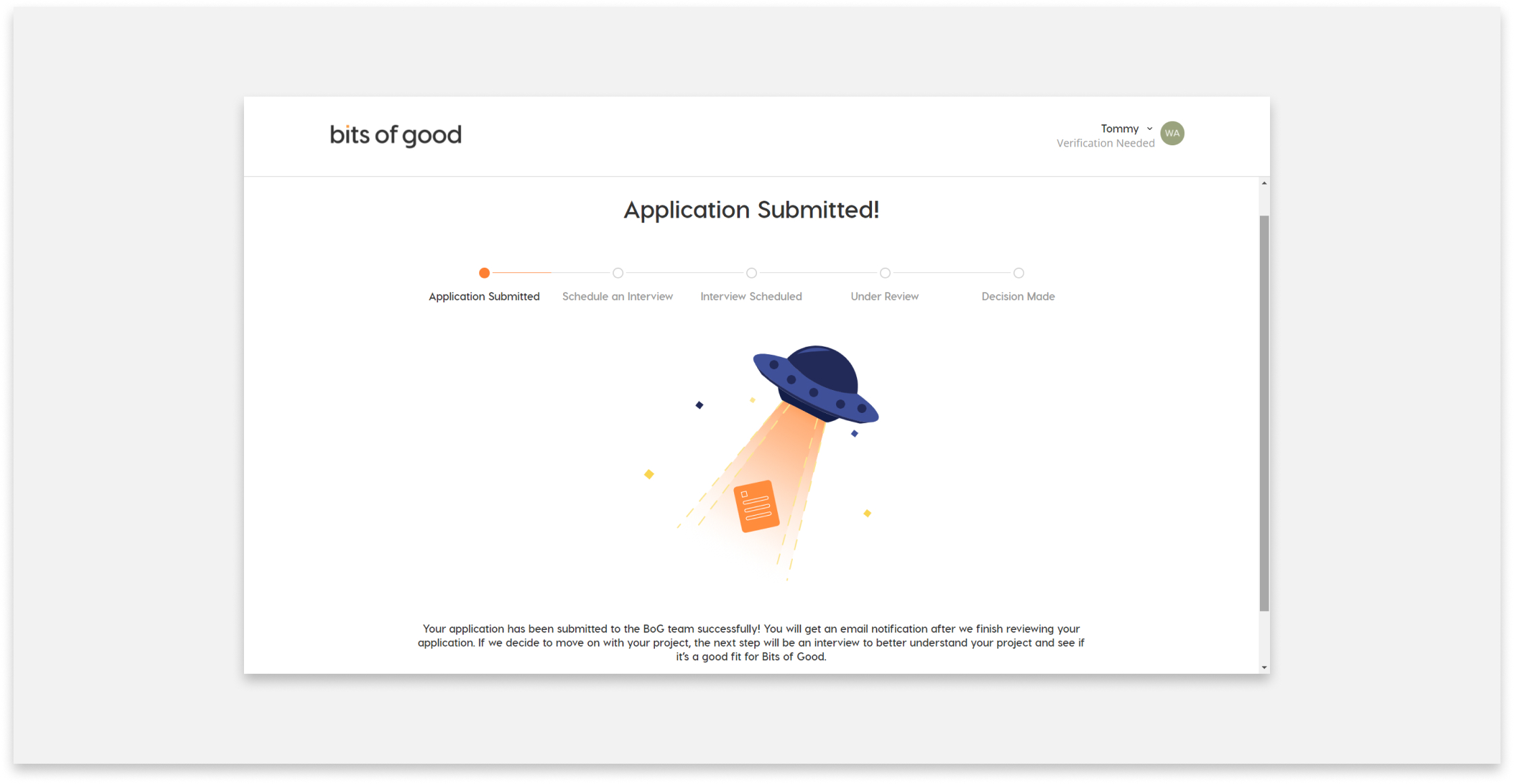
Project Updates
Here, the nonprofit can view the status of their project, in regards to whether it has been accepted or not. If accepted, the nonprofit can then track the progress of the project as it is being completed.

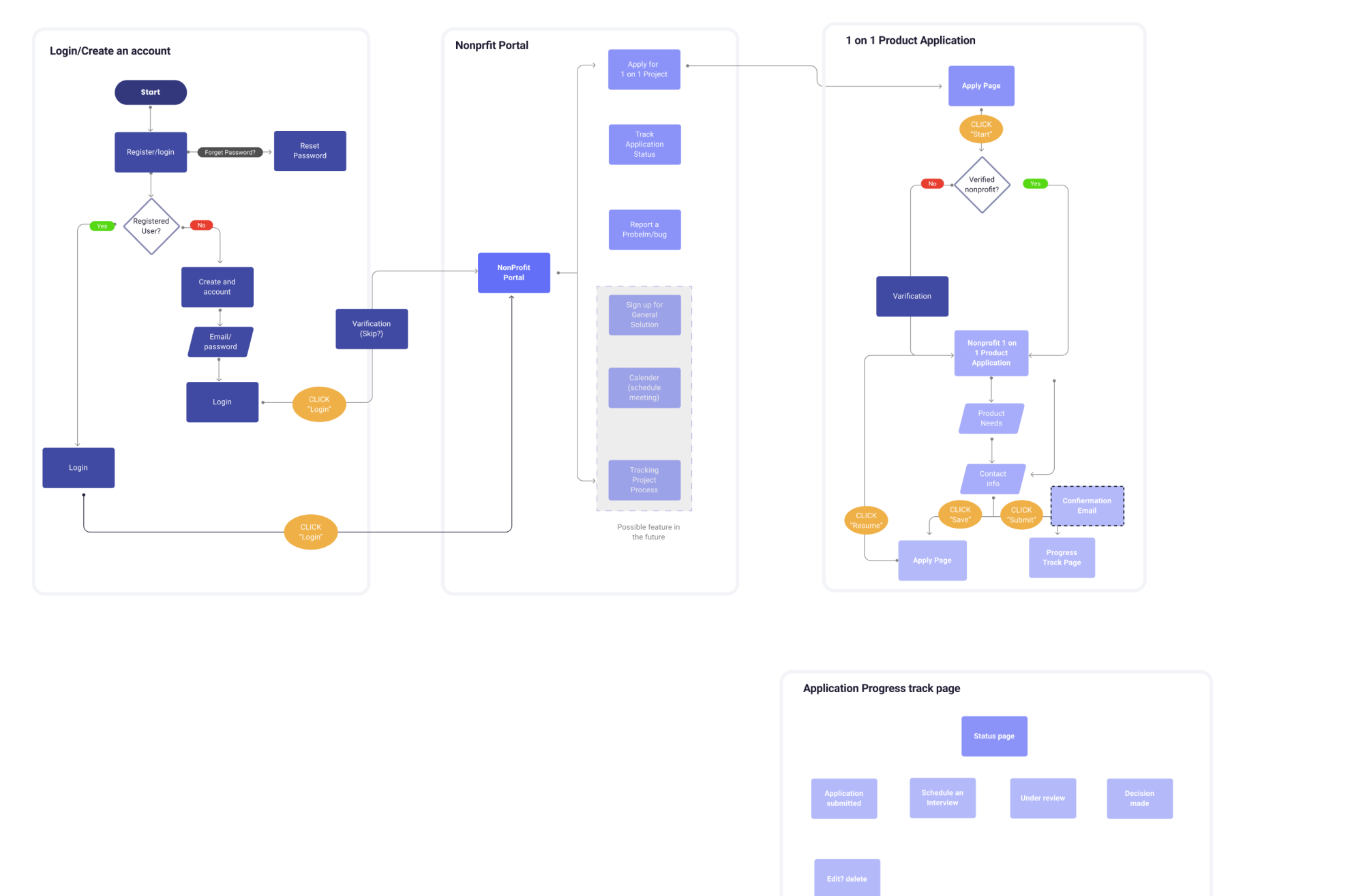
User Flow 🌊
We aimed to design a user flow that is clear, comprehensive, intuitive so that users( both new and return non-profits) can complete their tasks smoothly. The flow will help us determine what pages will be needed and what content and navigational elements will be on each page.

Our Team
Reflection 💬

"Working as a PM this semester has been an incredible experience! It has been wonderful working with such a fun and talented group of people. I am extremely proud of the product we've made and the positive impact it will have!"

"This was my first semester as a junior developer with BoG and I am so glad that it was with NPP! I learned the basics of TypeScript, stared at the Figma for hours, worked with very very helpful and patient teammates, and answered some interesting icebreakers. Together though, they made a very enriching experience and I can not wait for next semester!"

""Being my first semester at BoG, I had to balance the double duty of onboarding onto the team and onboarding onto my project. Discovering all the nuances between exec members from Vince's reliable stalking and participation in #gt-npp, to Chris's radiant chihuahua energy ready to fight anyone, to Josh's dog determined to wreak havoc on camera, and then to learning more about React and TypeScript for a project that has a real impact on our Atlanta community, it was a phenomenal virtual semester. There were many times I struggled and wasn't able to contribute as much as I wanted to, but it all makes me determined to learn more about the Next.js stack to be a better developer.""

"Definitely an interesting project to work on! The team was great, and the work itself was really interesting—it's always cool to try out new tech stacks (Next.js). I can't wait to see the portal in-action! "

"I'm extremely grateful for my time on the NPP team this semester. Despite the lack of in-person contact, I really enjoyed collaborating and spending time with my teammates. I feel like I definitely grew as a developer and contributed to a great cause. While I may be out of town next semester, I look to continue my experiences with BOG in the future!"

"undefined"