Ombudsman
Create an easy to use website that can retrieve relevant documents upon key word searches.

About Project


Our Client
Ombudsman
Ombudsman is a Georgia government organization that seeks to improve the quality of life for residents of long-term care facilities. State officers go into these long-term care facilities to ensure that the facilities are consistently in compliance with state laws and regulations. Ombudsman advocates on behalf of the resident and his or her wishes and desires. They intervene in problematic situations with the direct permission of the resident or representative.
Our Process
Product Scope
Client Goals 🥅
Our non-profit asked for a search feature that can pull up relevant documents upon key word searches, a filtering feature that allows documents to be searched by category, and an ability to add and remove documents.
End-User Goals ⚽
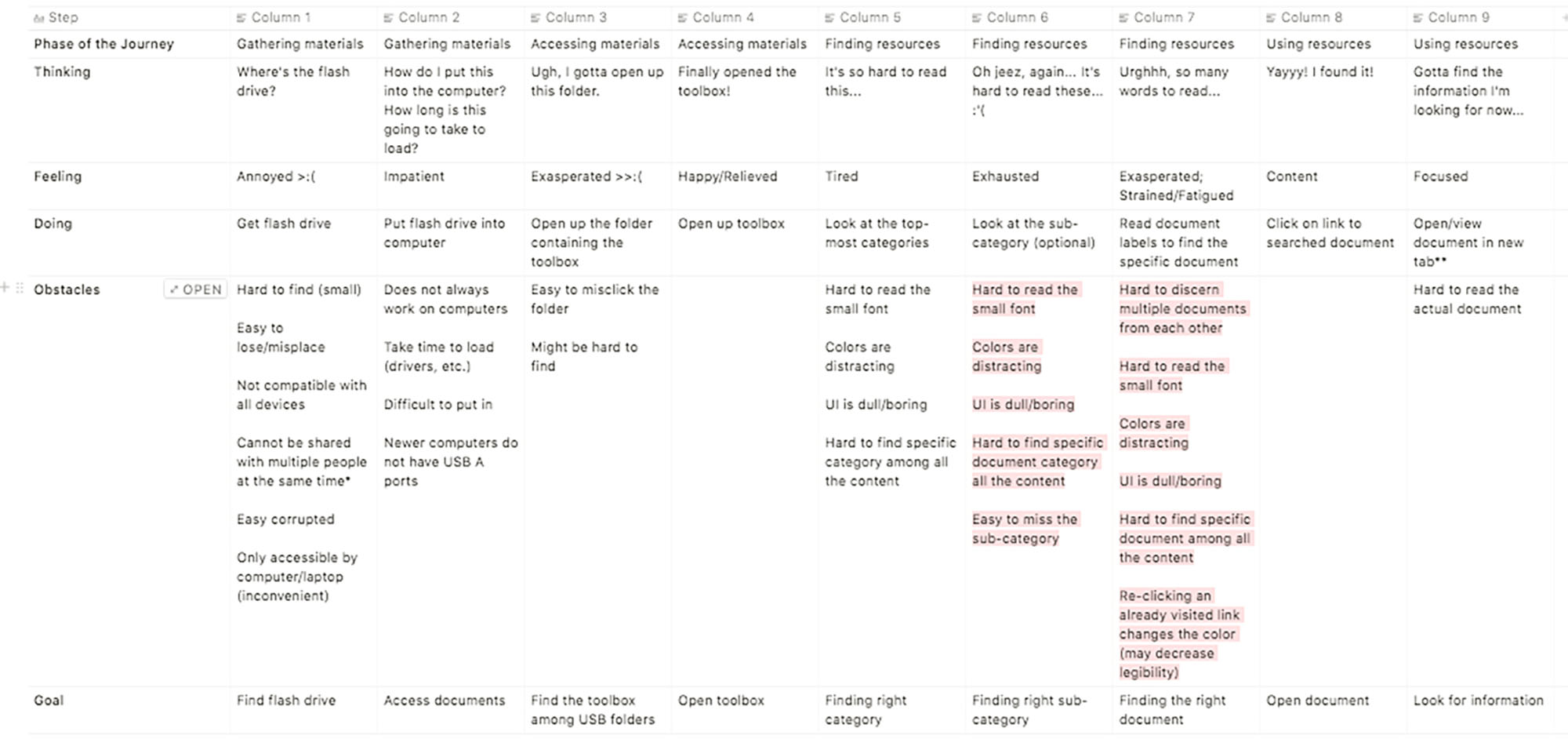
The previous solution that Ombudsman developed for their field workers was a static html page that linked to different PDFs with no ability to search for a specific document. The html page and raw copies of all the linked documents were stored on a flash drive. Thus, the two main end-user goals were ease of use and mobile friendliness. Our website was made with simplicity in mind, and the ability to access the website on any platform with an internet connection - especially on mobile devices - will make the end-users' jobs much easier, rather than having to carry around a flash drive and laptop.
Technology 💻
We used the NextJS starter template as the backbone of our codebase. To store documents, document information (i.e. the document category), and authenticate admin accounts, we integrated firebase. Our main product feature was search functionality, and we approached this by generating keywords for PDFs whenever an admin uploaded a new PDF. We deployed a firebase cloud function that finds the top keywords in the text using tf-idf and saves these keywords in our database.
Design 🖊
During the first few weeks, we created our wireframes and then later developed them into hi-fi prototypes using Figma. Throughout the course of the semester, changes to our prototype were made through talking to our clients and going to design critique sessions.
Our Solution
Key Features
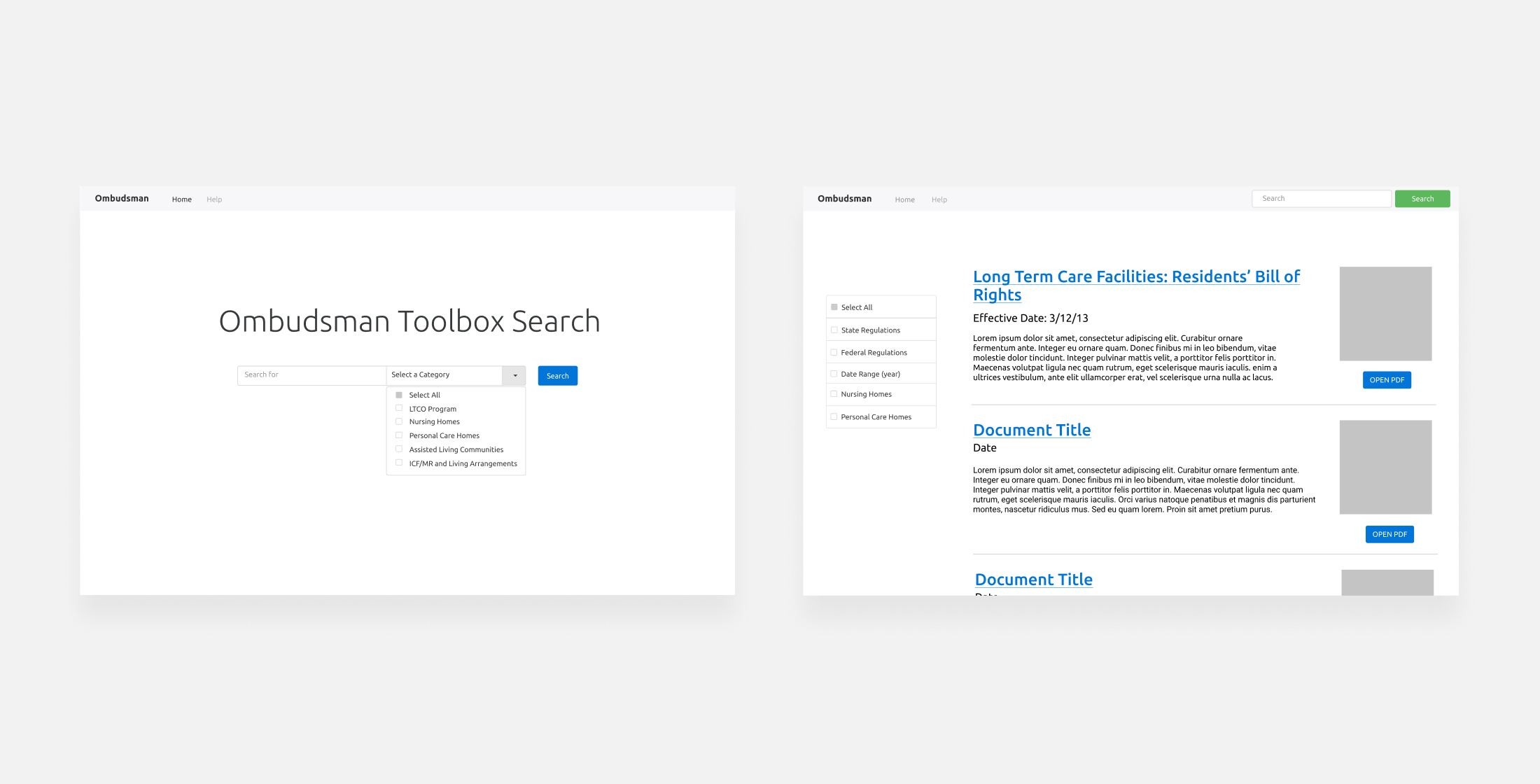
Search Bar
Here, the user can type in key words into the search bar. Upon clicking "Search" or hitting the "enter" key, the website will display all of the relevant documents that contain the inputted key words.

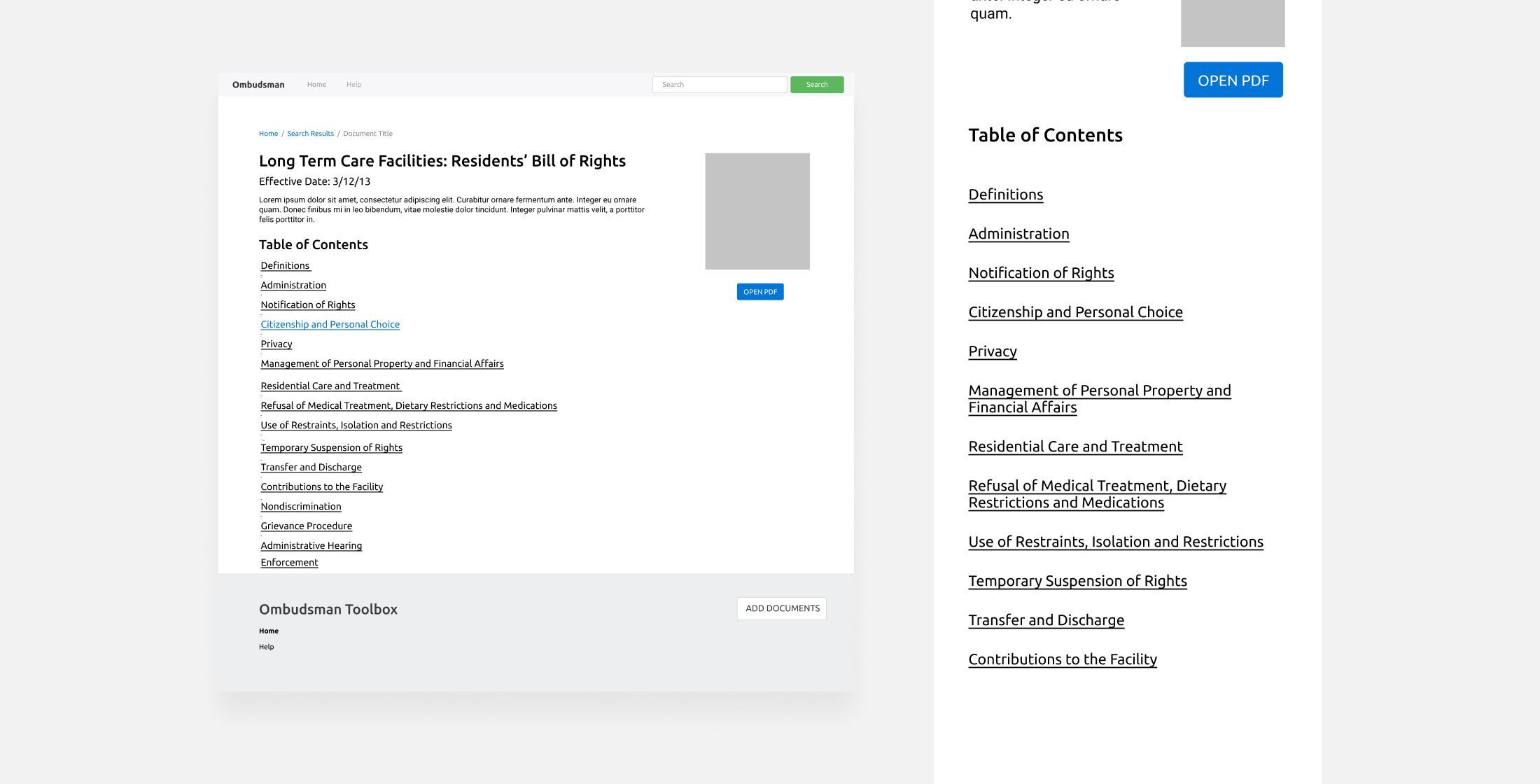
Table of Contents
Before opening and viewing a document, a preview of the document along with its table of contents is shown on a preview page. If the user knows what part of the document they need to reference, they may select that heading in the the table of contents. This will open the PDF directly to that section of the document.

User Flow 🌊
There are two main pages to our website: the Main Page and the Admin Page. On the Main Page, users have the ability to filter documents through the search bar that allows them to enter key words and specify what categories they want to look into. Once a list of top documents appears, they also have the ability to filter these documents by dates and federal/state regulations. When they find the document they are looking for, they can search within the document by using the table of contents that is provided. On the Admin Page, which requires a login to access, the admin can add new documents and also edit existing document information. They also have the ability to view archived documents and add/edit information to the help page.

Our Team
Reflection 💬

"After only being exposed to web development for part of a semester, I came into the Ombudsman team with confidence but still much to learn. It is very satisfying to see an idea with so much potential for good get closer and closer to a finished product. I think I have learned more about self-teaching and problem solving in the past semester than I ever have before."

"It's been a great experience working on this project team and with Ombudsman. Working on frontend and converting our design team's wireframes into programming has been a fun learning experience, and it's great to work with nonprofits like Ombudsman to make a real difference with our programs."

"This has been one of the most fulfilling experiences I have had in college so far! I am incredibly lucky to have worked with such a talented group. Together, we have made an awesome product that our non-profit will be able to use to benefit the lives of many people. I can't wait to see the positive impact it will have on our community!"