The Ray
Intuitive and interactive visualizations built to solicit interest from grants, corporations, and the public at large in the sustainability efforts led by the Ray.

About Project

Our team chose two unique and impactful projects by The Ray, WheelRight, an automatic tire pressure checking station, and PV4EV, a solar powered electric vehicle charging station. Both of these projects have real-time data that was not being displayed anywhere. We took these data sources and created a story for each project, following this format: first, we contextualized the problem, then we introduced The Ray's solution and how it works. Afterwards, we created interactive and high-quality data visualizations using the Nivo library, and ended with a call to action, to get users excited and involved with The Ray.

Our Client
The Ray
Our team chose two unique and impactful projects by The Ray, WheelRight, an automatic tire pressure checking station, and PV4EV, a solar powered electric vehicle charging station. Both of these projects have real-time data that was not being displayed anywhere. We took these data sources and created a story for each project, following this format: first, we contextualized the problem, then we introduced The Ray's solution and how it works. Afterwards, we created interactive and high-quality data visualizations using the Nivo library, and ended with a call to action, to get users excited and involved with The Ray.


Our Process
Product Scope
Client Goals 🥅
The Ray plans on using this product in two ways: first, they will integrate the stories into their website, and send them out to all relevant stakeholders along with other information about the Ray. Secondly, these stories will be played on TV screens across The Ray's property, from the Welcome Center to corporate partners such as the KIA production plant in West Point, Georgia.
End-User Goals ⚽
The three main user groups of this product are DoTs and policymakers, journalists and other media interests, and students and researchers. Policymakers need to view and understand data about The Ray's products in a straightforward and contextualized way, in order to be convinced of The Ray's effectiveness and help expand their products across highways. Journalists need to have an engaging and smooth experience while learning about The Ray, in order to gain interest and write about it. Students and researchers interested in sustainability need to view important introductory information about the Ray in an engaging format, so they can get involved with the organization and spread the word.
Technology 💻
The three main user groups of this product are DoTs and policymakers, journalists and other media interests, and students and researchers. Policymakers need to view and understand data about The Ray's products in a straightforward and contextualized way, in order to be convinced of The Ray's effectiveness and help expand their products across highways. Journalists need to have an engaging and smooth experience while learning about The Ray, in order to gain interest and write about it. Students and researchers interested in sustainability need to view important introductory information about the Ray in an engaging format, so they can get involved with the organization and spread the word.
Design 🖊
The primary goal of these visualizations was to tell a story about how systems like Wheelright and PV4EV could impact stakeholders and elucidate The Ray's potential. We initially began with conglomerating all of the information about the WheelRight and PV4EV systems, drawing from Ray's VR tour, website, press releases, and additional research. Furthermore, we were tasked with tying in a light, energetic, and forward-thinking visual design of the ray with its heavy data.
After designing the data visualizations, we focused greatly on how to contextualize and frame them so as to guide a viewer logically through the story while providing valuable and impactful statistics and statements.
Throughout the design process, we worked iteratively, referencing other info visualizations and receiving feedback from the client in order to create the best possible visualizations.
Our Solution
Key Features
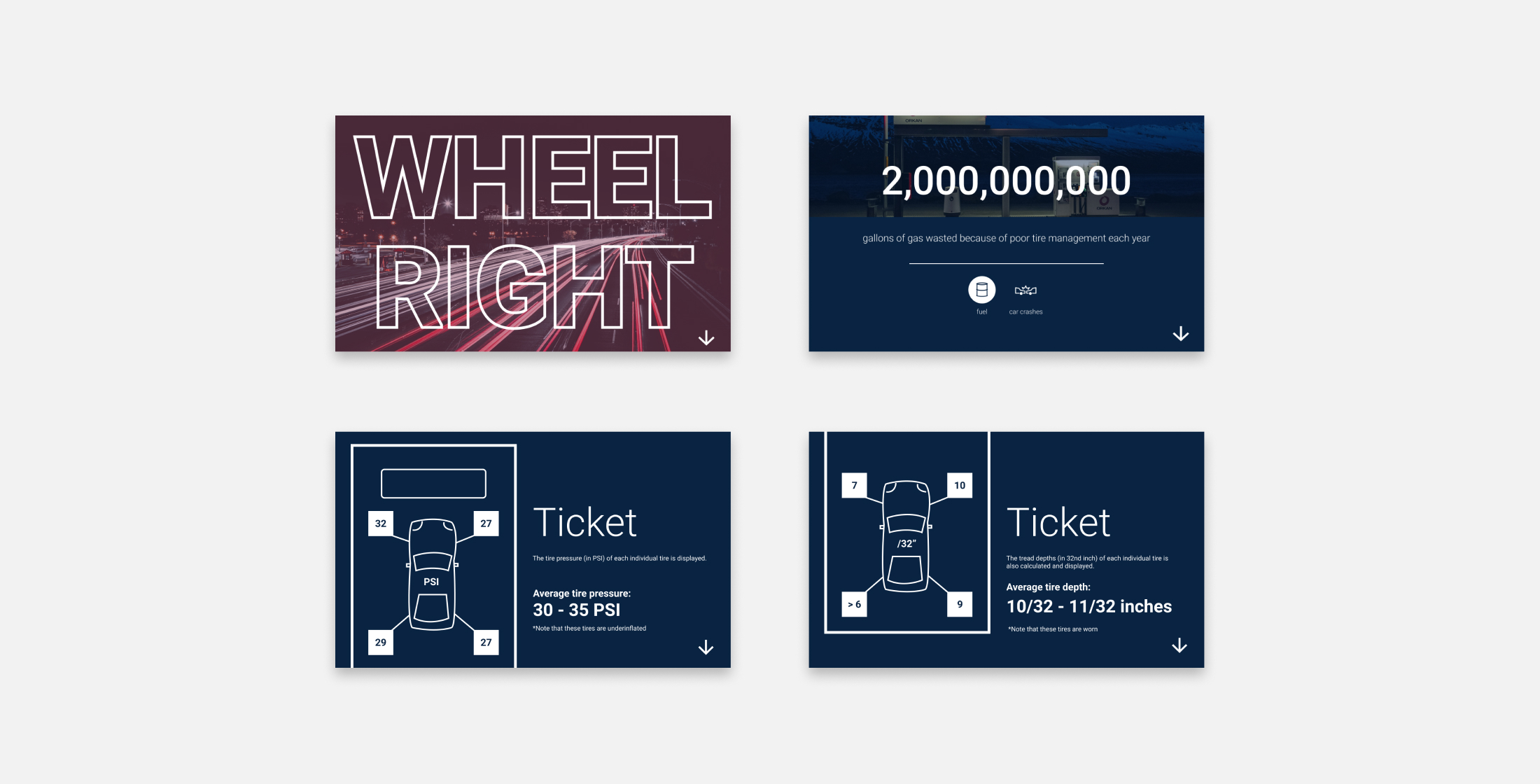
WheelRight Visualizations
Visualizations that help tell a story about the what, where, how and why of WheelRight. Includes visual representations of the experience going through the tire checker, the ticket you receive afterwards, and statistics on why WheelRight is important.

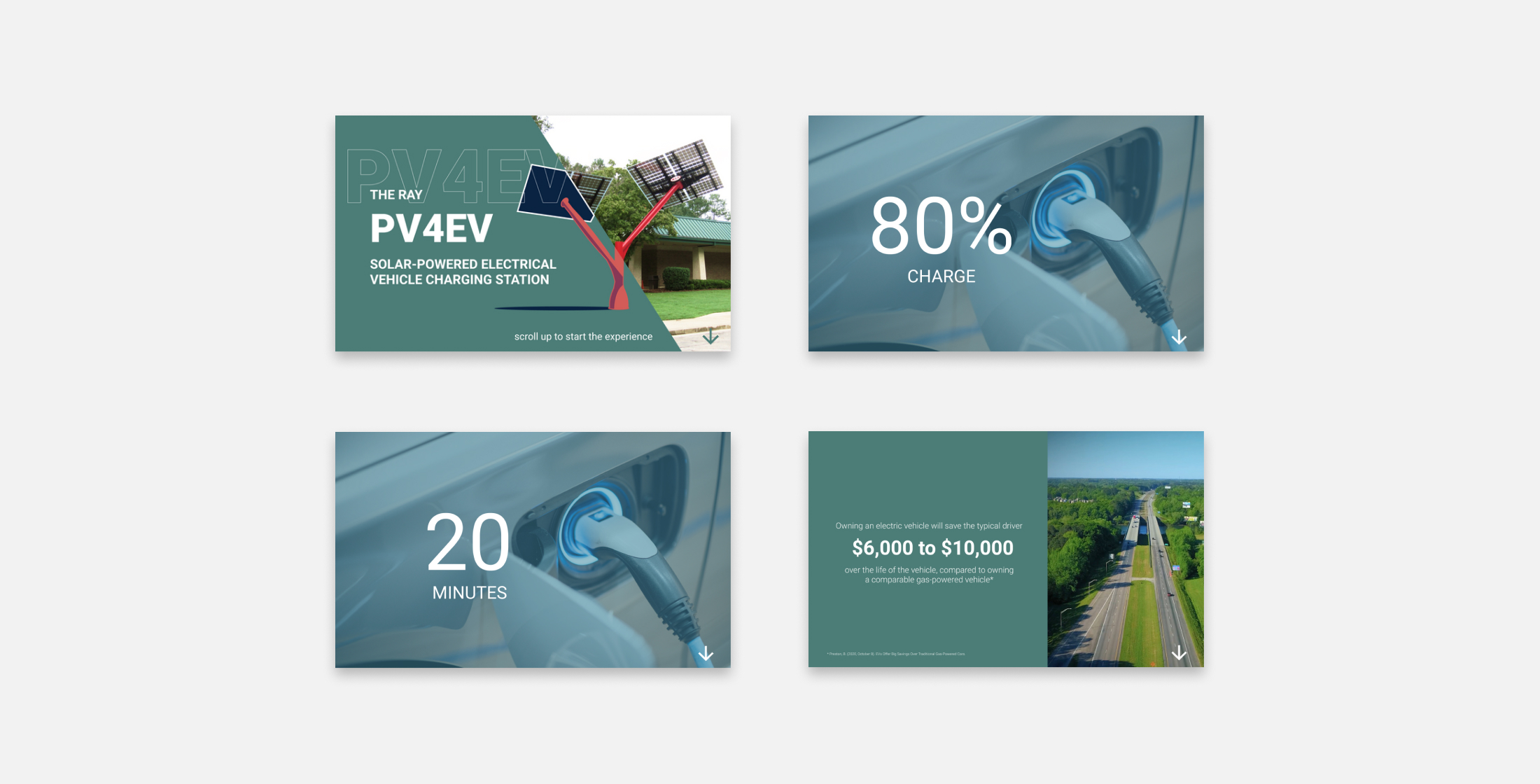
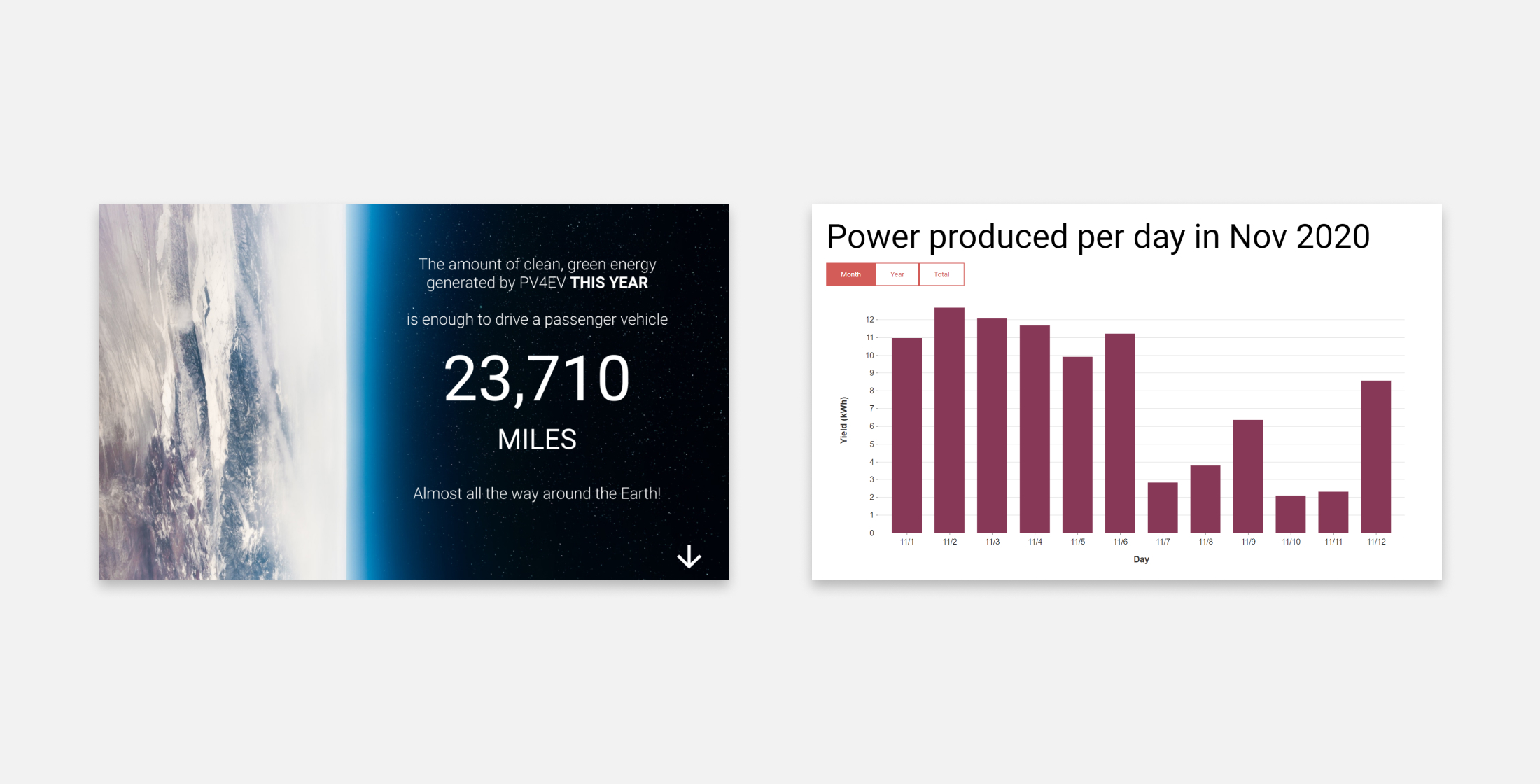
PV4EV Data Visualizations
Visualizations that help tell a story about the what, where, how and why of PV4EV. Animations enhance the experience.

PV4EV Visualizations (Non-Data)
Visualizations that help tell a story about the what, where, how and why of PV4EV. Animations enhance the experience.

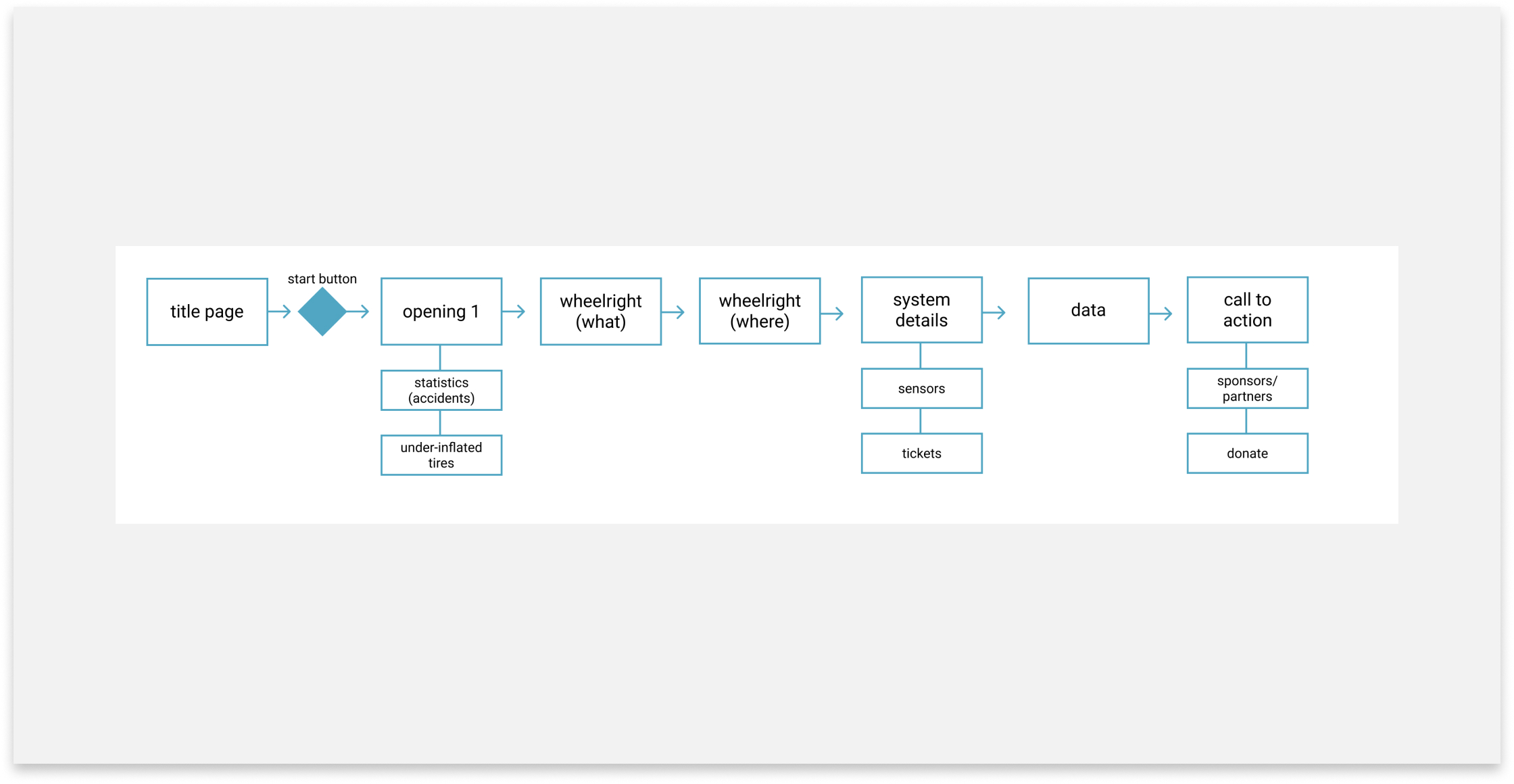
User Flow 🌊
This user flow helped us understand what information was needed as well as where it is meant to be. We want to provide a linear experience that has a variety of interactive elements along with information that is deemed useful. This IA/user flow was used as the framework that kicked off the ideation phase of our concept.

Our Team
Reflection 💬

"I really enjoyed working for The Ray this semester, as I felt that we were able to deliver the experience that the Ray was looking for. This semester was also especially rewarding due to the fact that every single one of my developers actively engaged with the project and made several contributions to the codebase. This project was more design-focused, which gave me the opportunity to work more closely with the designers on how the designs should translate to the website, which in turn gave me a better understanding of design as a whole. I think that The Ray will be really happy with the informational website we have created, and that it will definitely paint a clearer picture of the many sustainability projects they operate."

"Transportation sustainability is something I personally am very passionate about, and to be able to combine my passion with my background in computer science and product management was an amazing experience. Through this frontend-heavy project, I learned so much about design principles and what it means to tell a story with data. I am so proud of the work our team has accomplished this semester, and had a great time working with The Ray!"

"Working with The Ray this year in Bits of Good has been a really incredible experience for me. Not only was I able to learn and grow in my frontend development skills for this very visual project, but I have also grown as part of an awesome team. This year Bits of Good felt different than ever before, but that didn't stop my team from coming together both to get work done and have fun! Although I haven't met over half my team in person I still feel that over the semester we grew to an international family. I'm so proud of the work we've done to help such an awesome non-profit doing really amazing work.
"

"This past semester was my first time working as a developer for Bits of Good and even though it was an unusual semester with everything being online and never really meeting all of my teammates in person, I still enjoyed our weekly meetings and hearing how everyone was doing outside of our project. I also enjoyed how collaborative our project was and how I got to work with other members of our team for some of the issues. Moreover, I really liked learning more about The Ray and the really impactful technologies they are piloting. Overall, I had a really great experience this past semester where I felt like I was making a real impact and working with great people on a great project."

"Despite the virtual format, I enjoyed another fun semester of work with BoG and with The Ray team! While there were some difficulties regarding the acquisition of data, I appreciated the challenge of combining visual design and storytelling (and I’ve learned a decent amount about transportation sustainability along the way!). The leadership team as well as the devs all worked extremely hard and I’m proud of what we’ve accomplished on this unique project!"

"Building a website for The Ray was a unique project for me, as it was one of the first times I built a website from scratch on a team. Throughout the semester, I learned about how to build up the structures of a solid react website without much existing code or libraries to go off, just tutorials and advice from other team members/the engineering manager. I believe our team managed to get a lot done in our short time working on The Ray. Overall, I had a great experience this semester, and feel as if it has added to my skills as a software developer."

"Despite not being able to meet in person, the Ray team bonded over a shared love of sleep, dark mode, and Among Us!"