Umi Feeds
A mobile application to optimize the donation, pickup, and drop-off of food for the Umi Feeds organization.

About Project

Our team's goal is to create a mobile application that optimizes the donation, pickup, and drop-off of food for the Umi Feeds organization. The app focuses on three primary user groups. First, donors can create accounts and submit food donations to be picked up. Second, volunteers can receive donation requests, claim the donation, and confirm the drop-off. Lastly, admins can direct volunteers and view the history of donations.

Our Client
Umi Feeds
Spreading love through food. Umi Feeds is a non-profit that is devoted to eliminating food waste and helping those facing food insecurity in the Atlanta community by collecting food from generous donors like grocery stores, restaurants, and catering events and distributing these meals to people in need. Umi Feeds focuses on offering a selection of healthy foods that fit recipients' dietary needs - there's no such thing as a one-size fits all!
Our Process
Product Scope
Client Goals 🥅
Umi Feeds wants volunteers, food donors, and food recipients to be able to easily input and access real-time information about where and when food is available and how to donate, distribute, or obtain food.
End-User Goals ⚽
Donors can create an account, inputting a business name, contact information, and location details. They can also add any dishes they have and buildup a list of dishes for easy donations later on. Most importantly, donors can submit a donation request, providing dish descriptions, servings quantity, allergens, and pickup details. Create the admin and volunteer functionality. For admins, this is a donation history view and the capability to manage incoming donations by validating donations and setting a destination for the food. For volunteers, this is being able to claim validated donations and confirming the completion of donations once dropped off. Admins have all of the functionality of a volunteer too.
Technology 💻
The Umi Feeds App is a full-stack typescript application with a React-Native frontend using the Expo Go platform for development and deployment. The application uses Redux for state management with react-native and react-native-elements for components. On the backend is a lightweight Express REST-API server that connects to Mongo-Atlas and Azure BLOB for user data and image storages, respectively. Also uses the Expo API and server for the app’s notification system.
Design 🖊
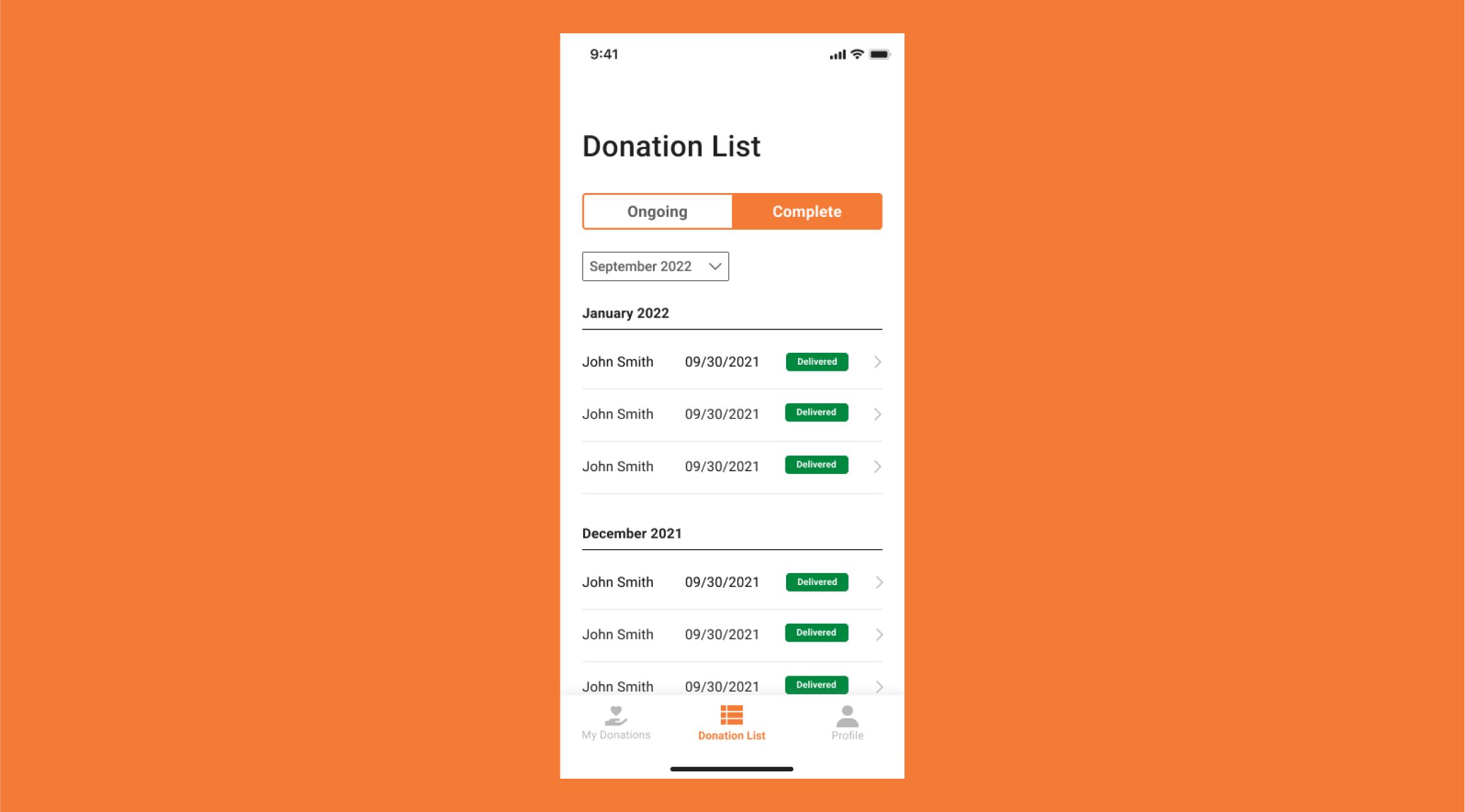
Our team developed lo-fi wireframes to hi-fi prototypes using Figma. As there are multiple modes required for this app (Donor, Volunteer, Recipients, and Admin), we focused on creating the donor mode first as this was the mode that was least dependent on other modes.
Our Solution
Key Features
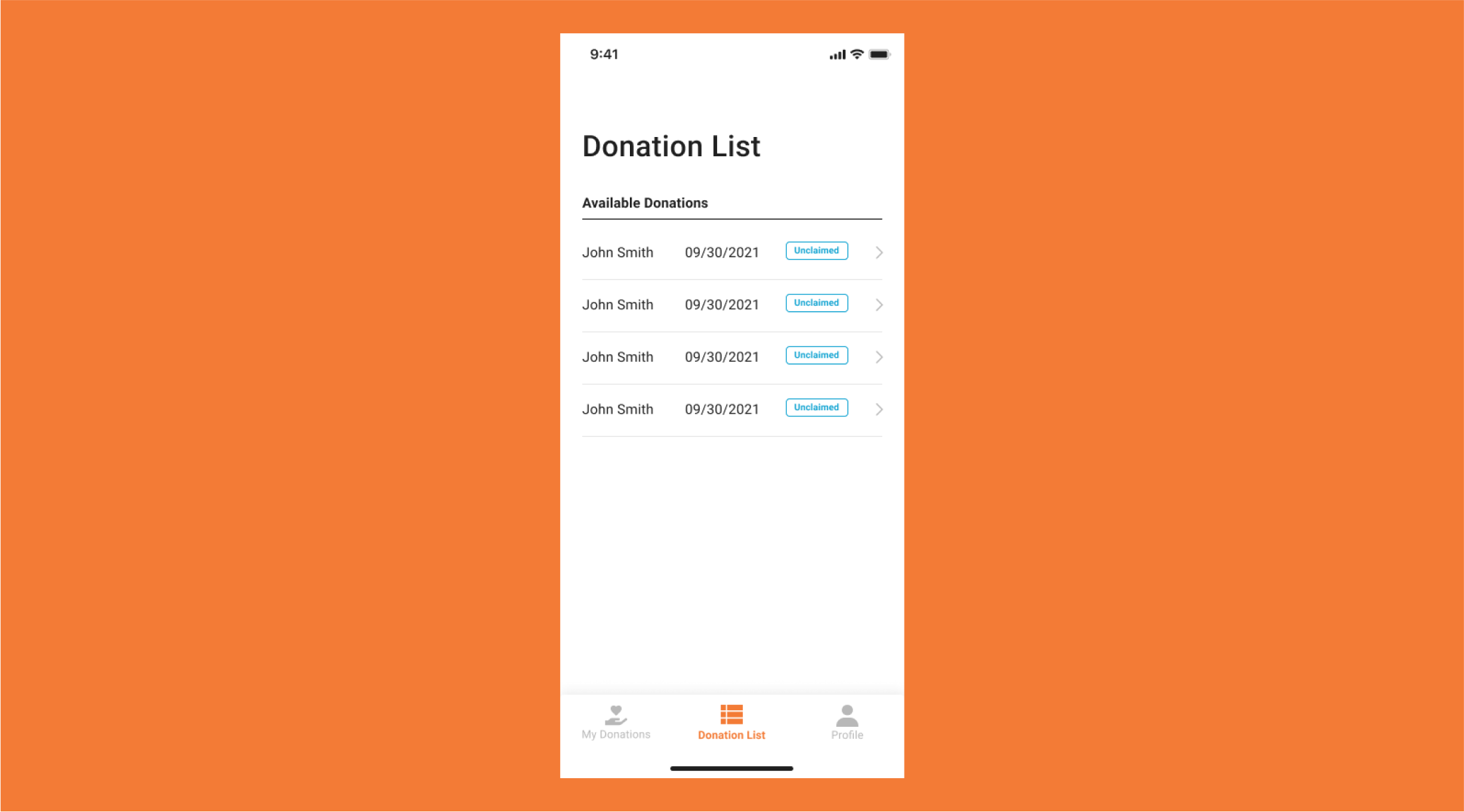
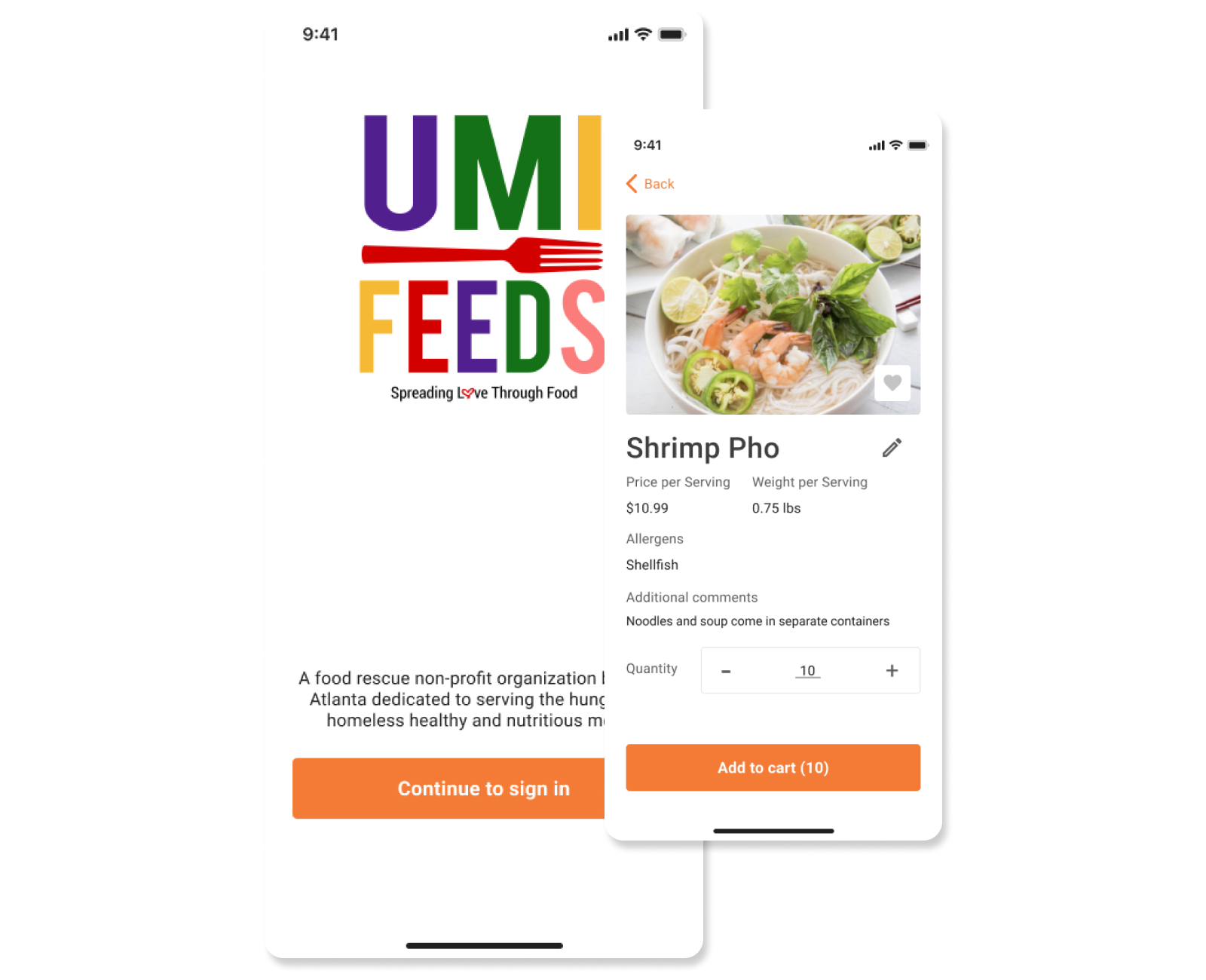
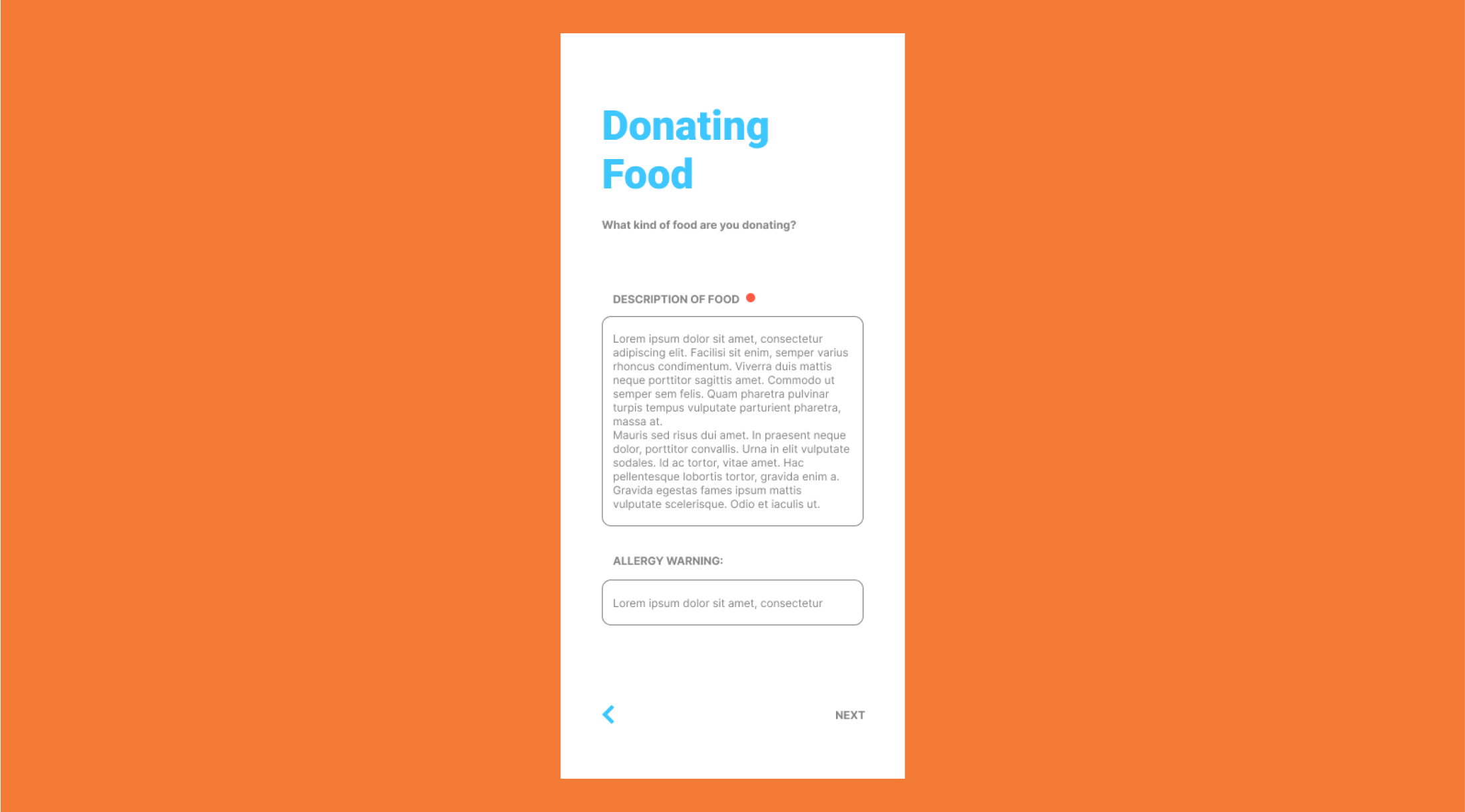
Donor Mode
Viewing Umi Feeds in Donor Mode allows a donor to register themselves into the Umi Feeds System, verify & request food pick-up, and access the chat functionality, which allows donors to communicate schedule changes & other special events.

Admin Mode
As an admin at Umi Feeds, admin mode provides access to a page containing what food is currently in the storage location with quantity, type, expiration date (if applicable), and other optional descriptions. Admins can also verify food pick-up and drop-off as well as view the statistics page which displays the data on the amount of food and type of food collected as well as volunteer, donor, and recipient stats such as number of volunteers, number of donors, number of recipients, how many drop-offs/pick-ups per week, and more over time (such as demographics).

Volunteer Mode
Volunteers for Umi Feeds can be easily informed regarding food pickup notifications & verifications and volunteer sign-ups, and can easily communicate regarding logistics.