MedShare
Improving management of donated medical supplies at MedShare warehouses nationwide.

About Project

Volunteers at MedShare identify and categorize a large quantity and variety of medical supplies. Incoming products need to be repackaged and labeled by their corresponding Product ID's as well as other requisite information in order to be shipped out. MedShare needed a way for volunteers to identify these incoming products quickly and efficiently. To address this problem, we created a mobile-friendly website with a search tool for volunteers and administrators at MedShare to use to search for product ID's. This search tool contains many features to improve volunteer productivity, including a search by category/subcategory/product feature/product ID, options to save frequently-accessed products, and an FAQ page.

Our Client
MedShare
MedShare is a humanitarian aid organization that improves the quality of life for communities and the planet by sourcing and directly delivering surplus medical supplies and equipment from hospitals, distributors, and manufacturers to communities in need around the world. In addition, MedShare provides equipment training and service to healthcare organizations to maximize health system capacity of medically underserved communities. MedShare has 3 warehouse locations in the United States where volunteers organize and distribute supplies: in the greater Atlanta, San Francisco, and New York City areas.


Our Process
Product Scope
Client Goals 🥅
MedShare is always looking for ways to make the most of the time volunteers and employees spend at the warehouses. Specifically, MedShare hopes that our solution will increase the amount of products packaged in a session. More products packaged means more packages shipped promptly to places in need.
End-User Goals ⚽
In designing the search tool, we aimed for high learnability so that volunteers could get started without a tutorial or much time spent learning how to use the app. In addition, we strived to craft a usable, efficient design which would aid volunteers in accomplishing their goals quickly.
Technology 💻
Our solution is split into a React.js front-end Single-page Application (SPA) and a Node.js server backend. We are using MongoDB for data storage and Okta for authentication and identity management. Our SPA is being served on Netlify and our backend is currently hosted on Heroku.
Design 🖊
The designs went through many iterations as the semester went on as we understood the user more and more through our user research. It was rewarding seeing the impact of our user research influence our designs as they began to take form, from the low-fidelity designs we drafted in the first few weeks into the detailed high-fidelity ones.
Our Solution
Key Features
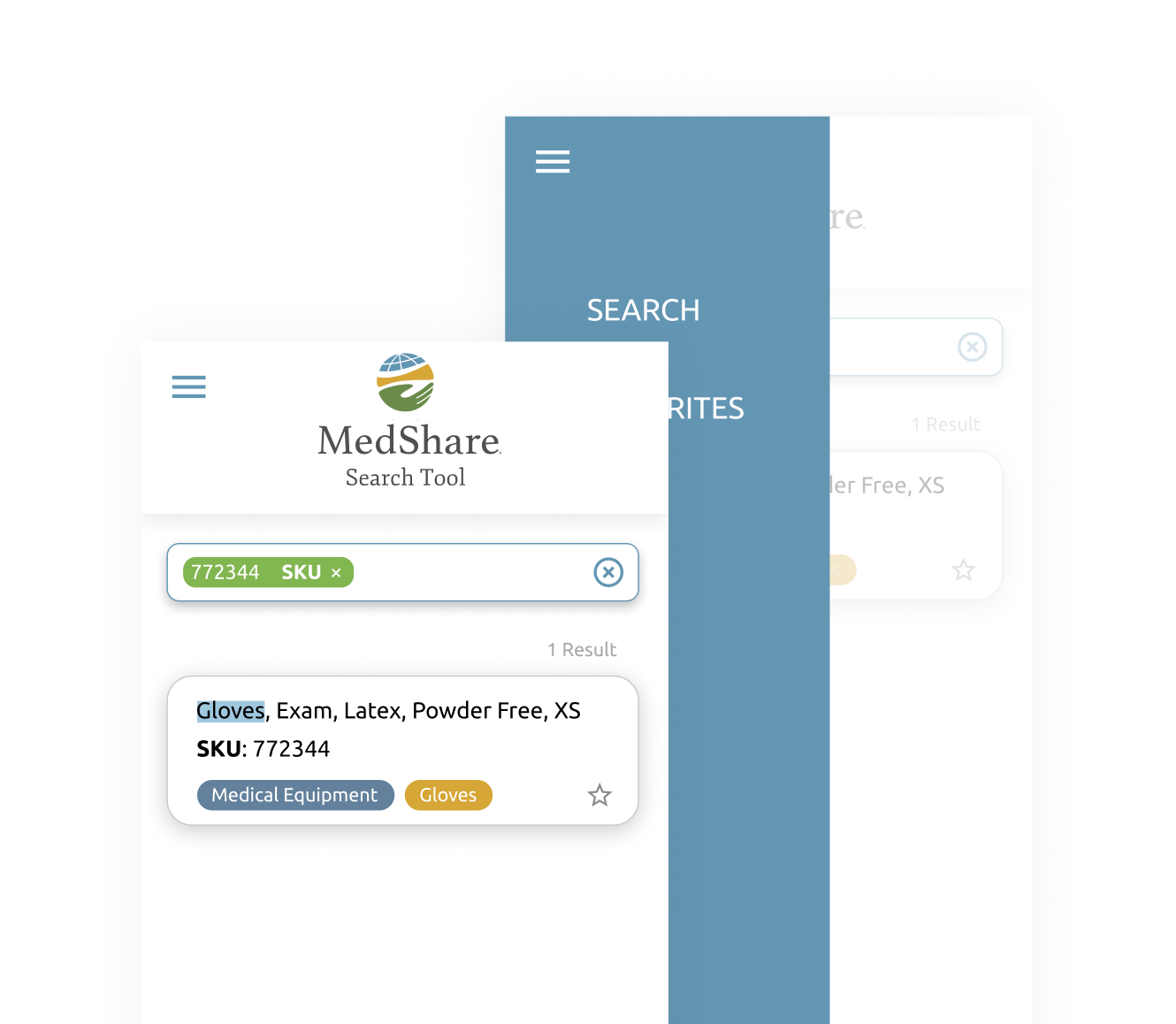
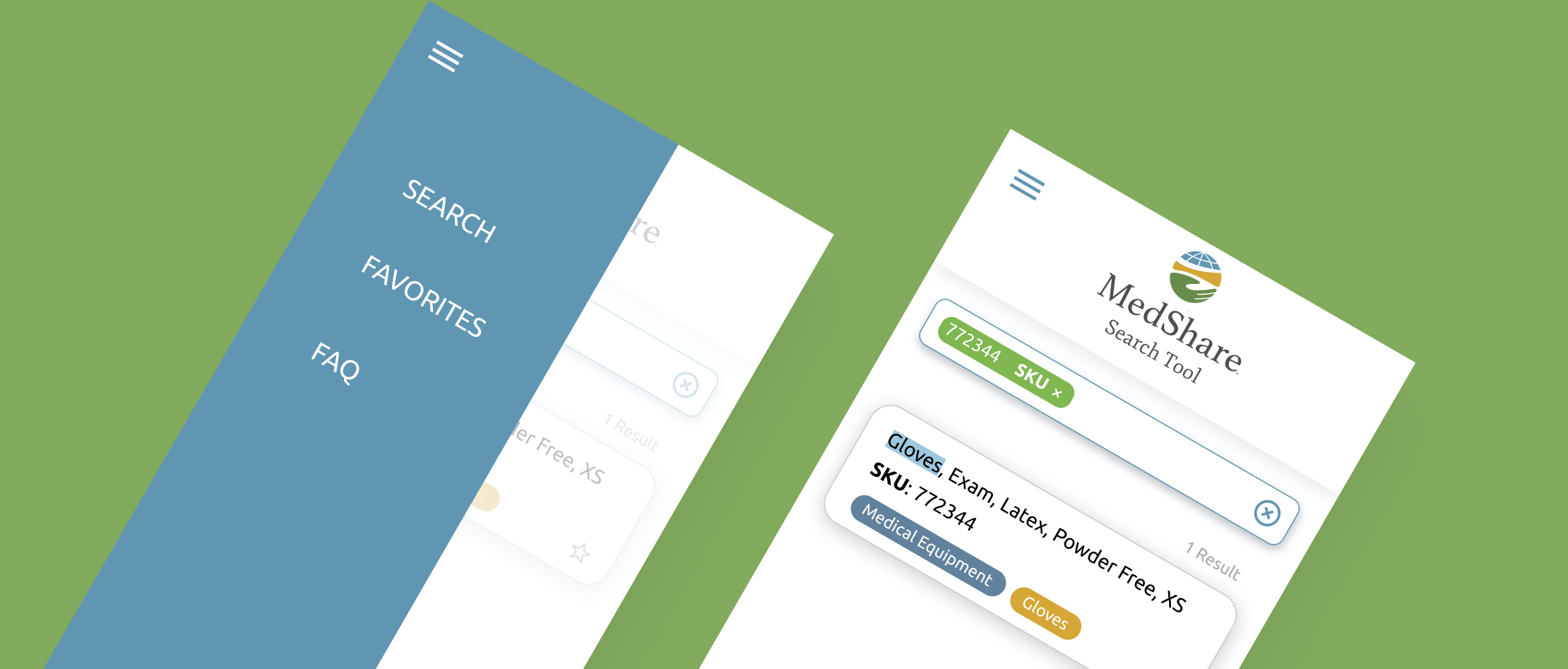
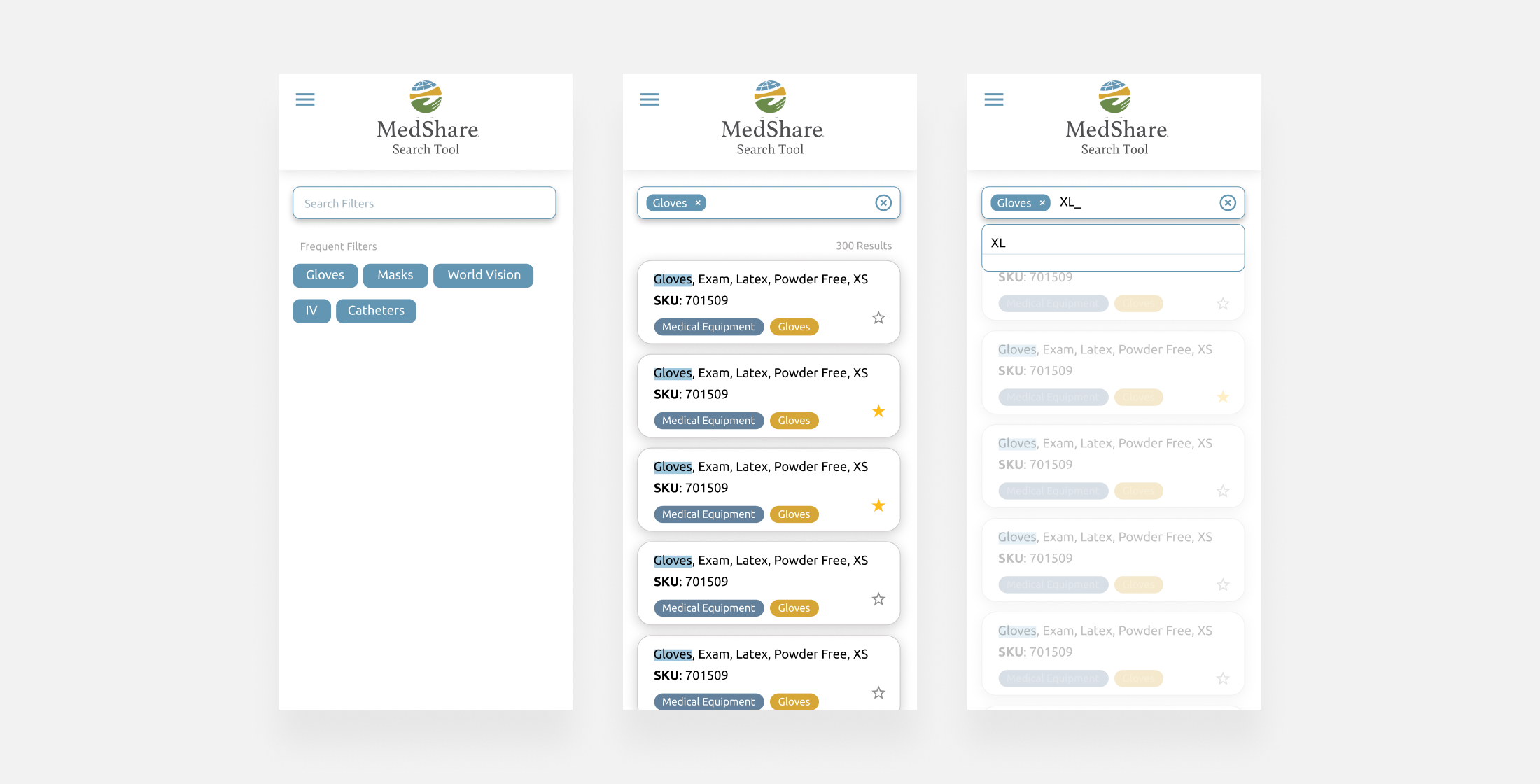
Product Search
Our product search went through the most iterations as it is the most important feature of our app. You can see how the focus on category and subcategory changes over the iterations as we work our their importance throughout our user research.

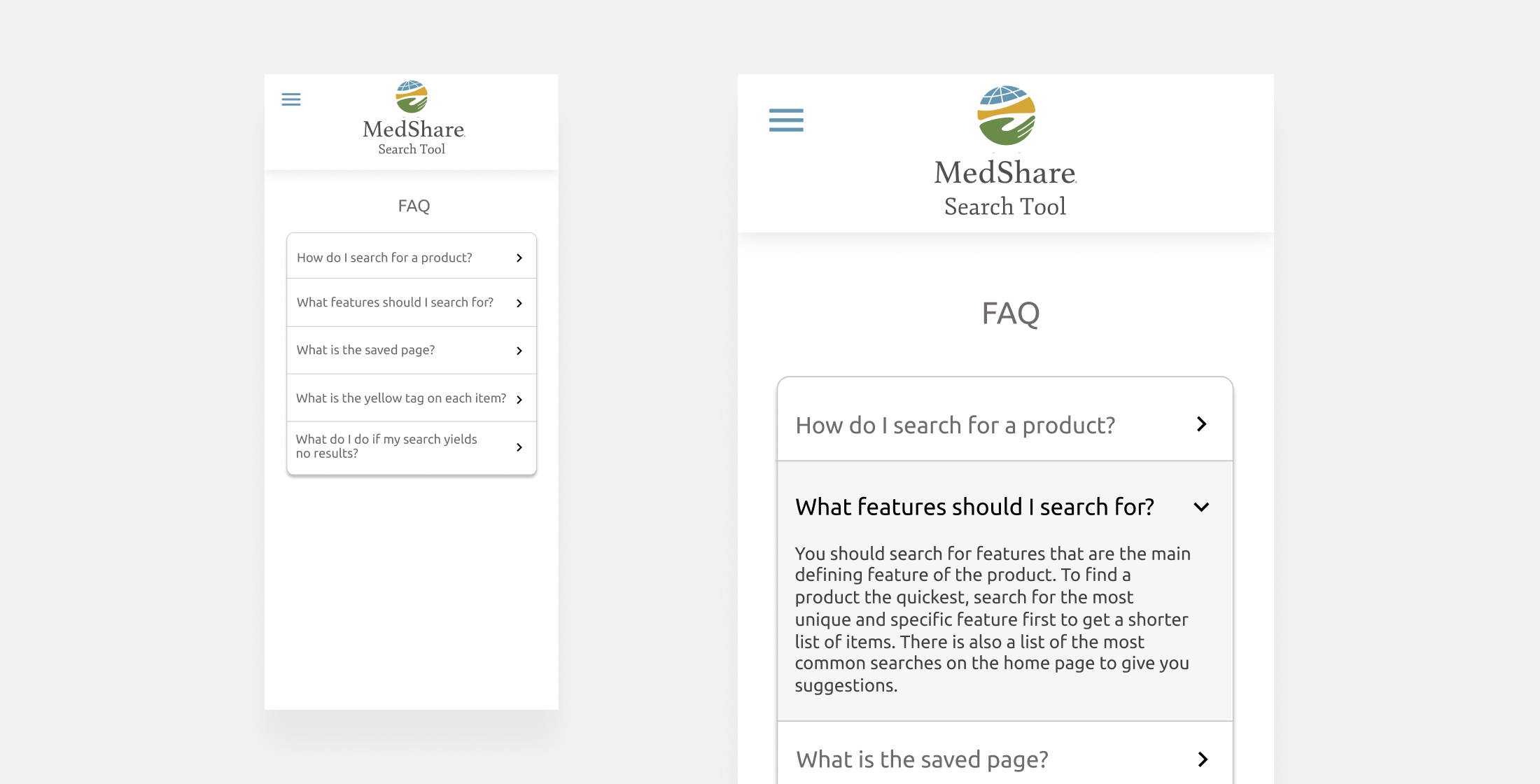
FAQ
One of our newer features, our FAQ has not gone through nearly as many design iterations as the other features, but still holds an important role in our website in helping users understand how to use the app.

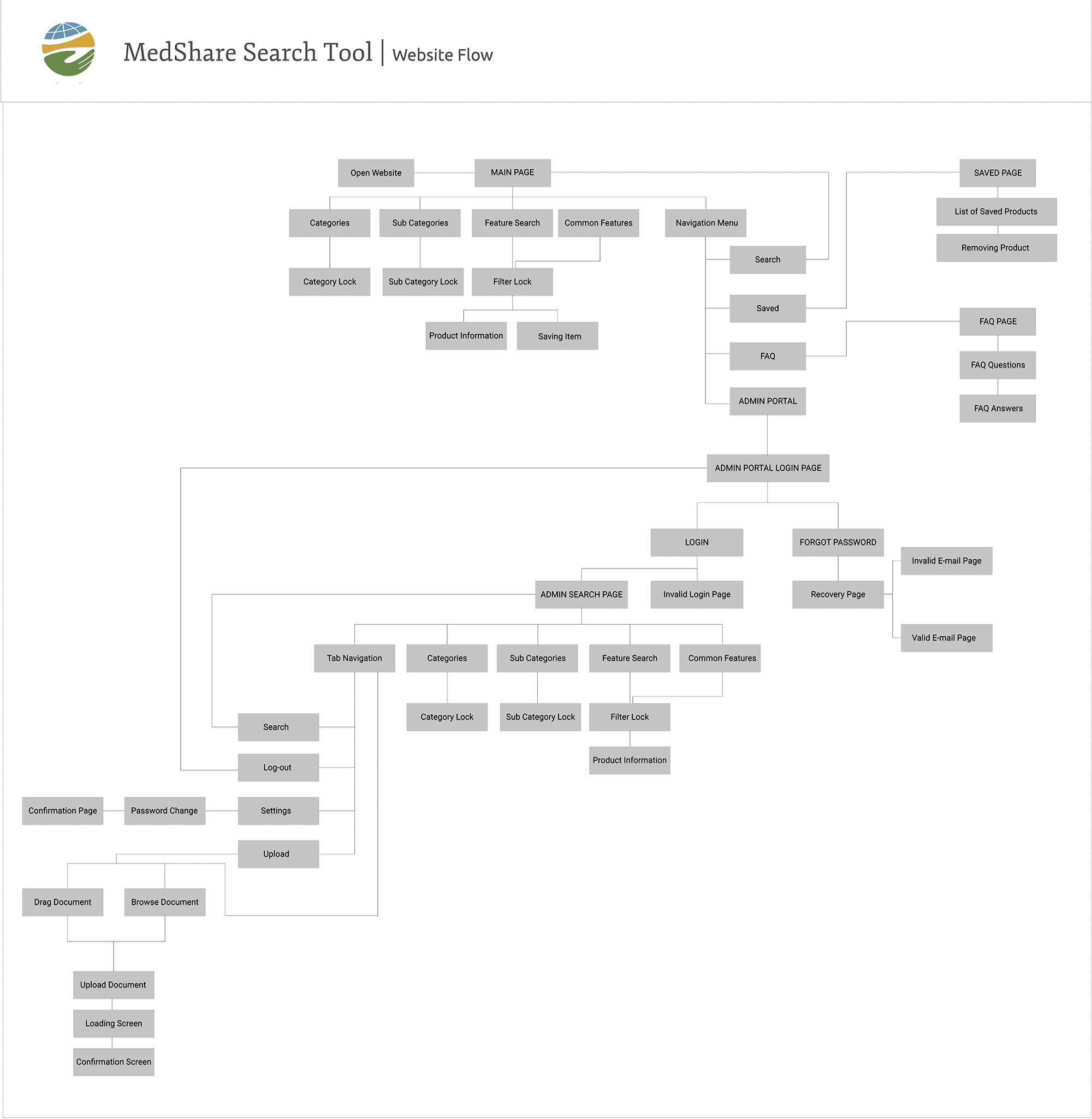
User Flow 🌊
This User-flow shows both the volunteer and admin flows through our website.

Our Team
Reflection 💬

"It has been an incredible experience getting to work with MedShare this semester. Not only was I able to further develop my programming, but I also created fun, rewarding relationships with my teammates."

"Working with MedShare this semester as an EM has been a blast. Being able to continually receive and iterate on their feedback has given me a refreshed view on the product and insight into how their volunteers might use our solution. Overall, this collaboration has been very fruitful and has made our work feel tangible."

"The team (feat. the fabulous Ben & @Michelle) volunteering at MedShare's Atlanta warehouse!"